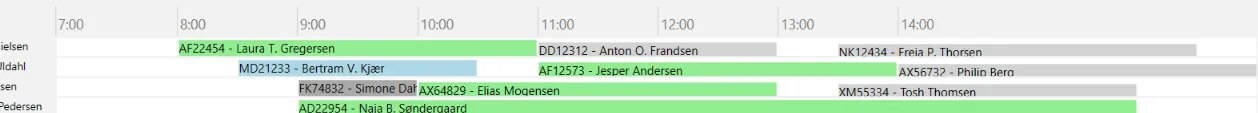
我在一个WPF应用程序中创建了一个ListView,其中包含不同的TextBlocks。每行可以包含多个TextBlocks,但是当一行包含多个文本块时,第一个文本块适合该行,但是后续的TextBlocks不能水平对齐(见图片)。我不知道这可能是什么原因,所以希望有人能提供一些解释。
以下是XAML代码。
<ListView ItemsSource="{Binding DataContext.Mechanics, RelativeSource={RelativeSource AncestorType={x:Type Window}}, UpdateSourceTrigger=PropertyChanged}" Height="auto" Width="1330"
Grid.Row="2" Grid.ColumnSpan="13" BorderThickness="0" Background="#FFF2F2F2">
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="18"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="22"/>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="1200"/>
</Grid.ColumnDefinitions>
<Label Content="{Binding MecID}" Grid.Column="0" Padding="0" FontSize="11" Background="#FFF2F2F2"/>
<Label Content="{Binding Name}" Grid.Column="1" Padding="0" FontSize="11" Margin="2, 0, 0, 0"/>
<ListView ItemsSource="{Binding MecJobs, UpdateSourceTrigger=PropertyChanged}" BorderThickness="0" Padding="-1" Height="18" Width="1200" Grid.Column="2" ScrollViewer.HorizontalScrollBarVisibility="Disabled"
ScrollViewer.VerticalScrollBarVisibility="Disabled" Background="White">
<ListView.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="Padding" Value="0"/>
</Style>
</ListView.ItemContainerStyle>
<ItemsControl.ItemTemplate>
<DataTemplate>
<Canvas>
<ListViewItem Width="{Binding EstimatedTimeWidth}" Canvas.Left="{Binding Margin}" Background="{Binding Color}" Height="18"
Padding="0" Margin="0" ScrollViewer.VerticalScrollBarVisibility="Disabled">
<TextBlock TextAlignment="Center" Height="18" Padding="0" Margin="0">
<TextBlock.Text>
<MultiBinding StringFormat="{}{0} - {1}">
<Binding Path="RegNumber" />
<Binding Path="CustomerName" />
</MultiBinding>
</TextBlock.Text>
</TextBlock>
</ListViewItem>
</Canvas>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ListView>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
<ListView.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="Padding" Value="0"/>
</Style>
</ListView.ItemContainerStyle>
</ListView>
</Grid>
编辑:当ListView设置为包含一个Orientation="Horizontal"的Stackpanel时,问题得到解决。

ListView中删除Padding="-1"并检查结果? - Felix D.