我正在编写一个 WPF Windows 应用程序,MainWindow 包含一个带有 3 列的 ListView 控件。
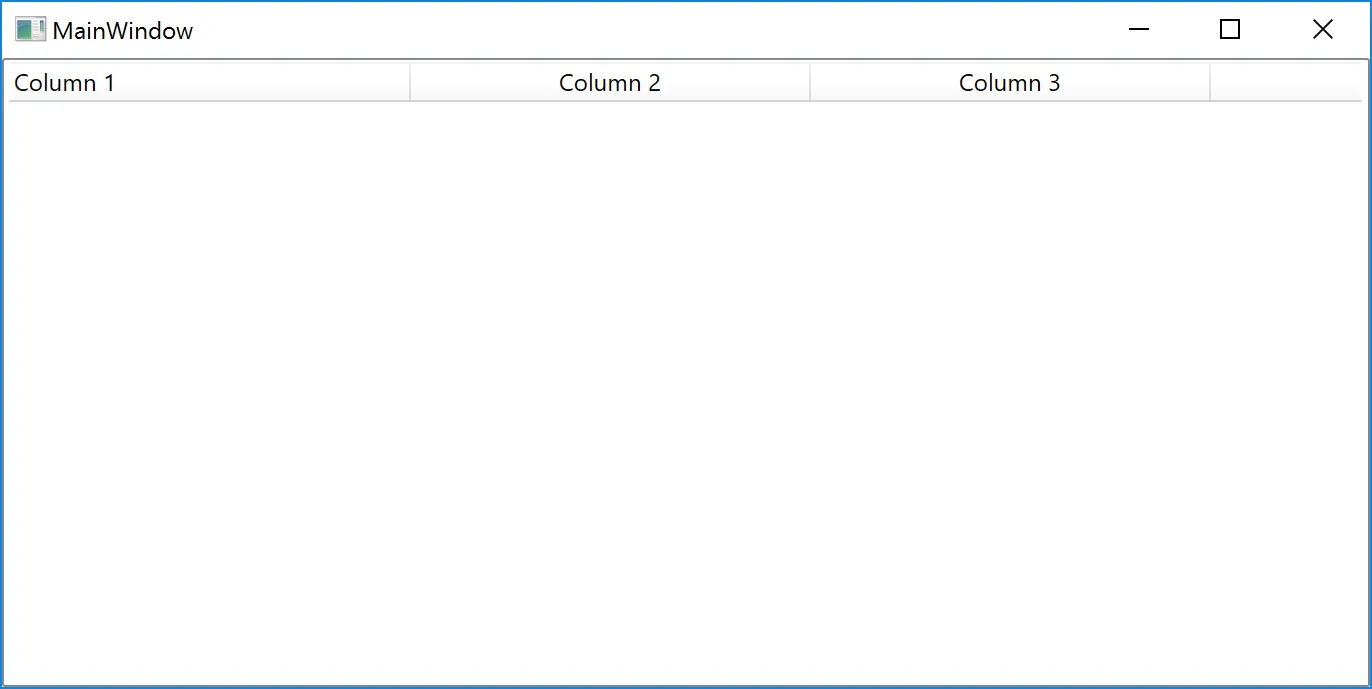
以下代码会将列标题中的文本居中显示(默认情况下)。
但是我需要第一列标题文本左对齐,第二列和第三列标题文本居中(就像图片中的那样)。 有人可以告诉我如何将第一列标题文本左对齐,以及如何将第二列和第三列标题文本居中吗?
有人可以告诉我如何将第一列标题文本左对齐,以及如何将第二列和第三列标题文本居中吗?
以下代码会将列标题中的文本居中显示(默认情况下)。
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<ListView>
<ListView.View>
<GridView>
<GridViewColumn Header="Column 1"
Width="200"/>
<GridViewColumn Header="Column 2"
Width="200"/>
<GridViewColumn Header="Column 3"
Width="200"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
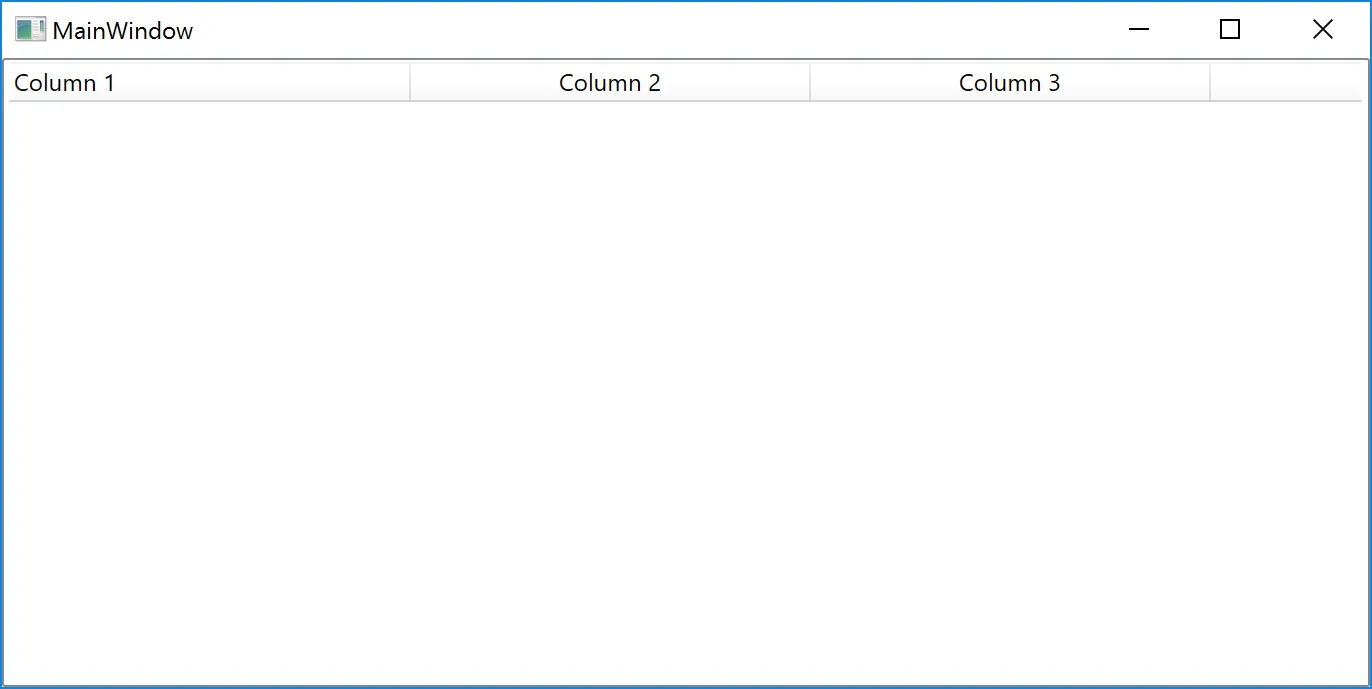
我找到了以下如何在WPF ListView_GridView控件中对齐列标题文章,展示了如何左对齐列标题文本。我已经将列粘贴在下面:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApplication1"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style TargetType="{x:Type GridViewColumnHeader}">
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>
</Window.Resources>
<Grid>
<ListView>
<ListView.View>
<GridView>
<GridViewColumn Header="Column 1"
Width="200"/>
<GridViewColumn Header="Column 2"
Width="200"/>
<GridViewColumn Header="Column 3"
Width="200"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
但是我需要第一列标题文本左对齐,第二列和第三列标题文本居中(就像图片中的那样)。
 有人可以告诉我如何将第一列标题文本左对齐,以及如何将第二列和第三列标题文本居中吗?
有人可以告诉我如何将第一列标题文本左对齐,以及如何将第二列和第三列标题文本居中吗?