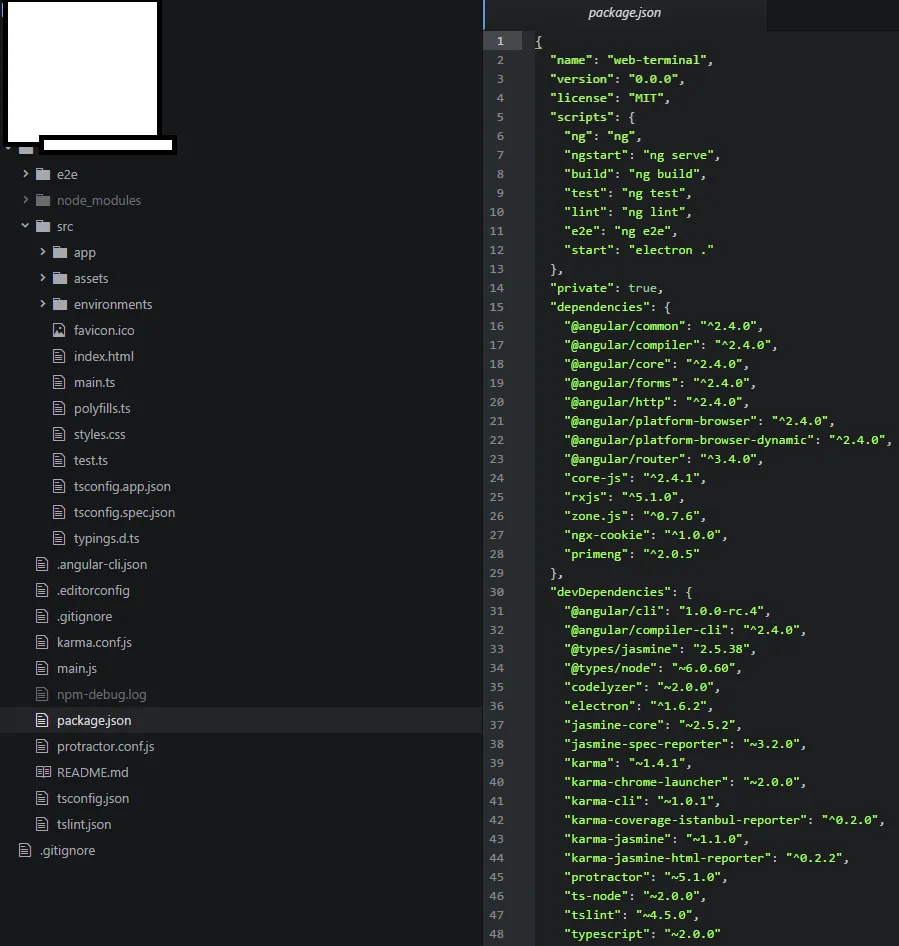
我的项目结构如下图所示:
我尝试在使用angular/cli创建的项目中添加electron,但是在运行“npm start”时出现了“无法找到electron应用程序”的错误。我应该修改src中的main.ts吗?目前它看起来是这样的:
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
这是标准版,没有进行任何修改。