ng serve应该有助于解决问题。您可能在本地服务器仍在运行时添加了empleado.ts,因此Angular将无法看到该文件。感谢@Hisham Afzal Ahamed提供的解决方案(停止并重新启动Angular编译器)。
- 停止编译器:
CTRL-C, CTRL-C(或者CTRL-C然后Y) - 重新启动:
ng serve(或者其他你使用的方式,例如自定义的npm脚本)
基本上,Angular CLI有时候无法“看到”已经被引入的文件(例如,在编译器运行时执行合并操作)。这是非常实用的知识。作为一个通用的时间节省方法,如果你正在将文件引入解决方案中或进行类似操作,或者遇到了毫无意义的Angular编译器错误,或者进行了重大更改,那么停止然后重新启动编译器以进行全新构建,这样可以避免很多麻烦!
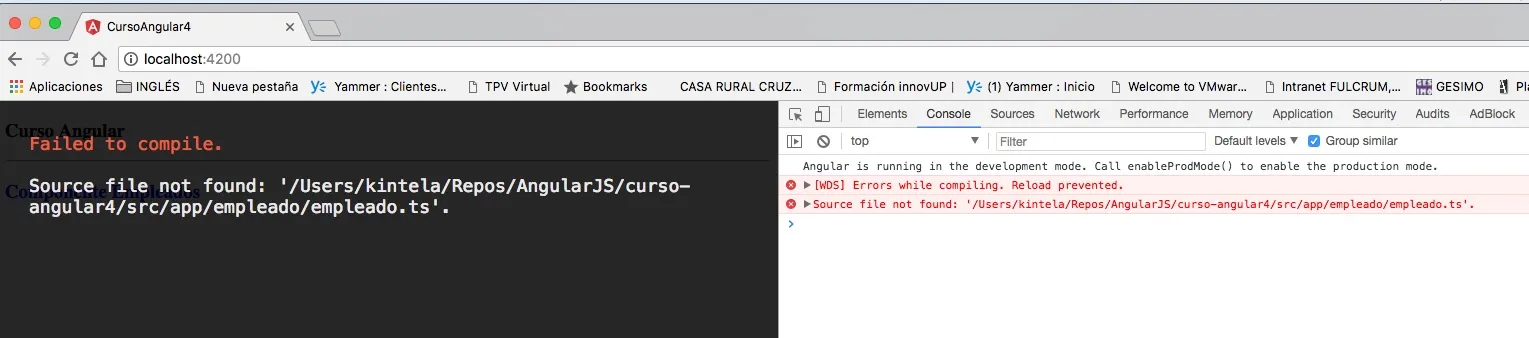
当应用程序处于运行状态,并且您添加了一个带有某些导出类的文件时,它会产生此类型错误:
错误:找不到源文件:'/C/abc/xyz/pqr/apps/src/app/comm/ab.ts'。
解决方案
重启应用程序,然后它就可以正常工作了。
使用
npm start命令
最简单的解决方案:
我也遇到了同样的问题,
文件存在于目录中,但仍显示上述错误。
一切都正确,但错误仍未消失。
然后我关闭了选项卡,通过命令提示符重新进入目录并重新启动了服务器:
ng serve --open
错误发生了!!!
1
通常情况下,当您在代码编译过程中尝试使用IDE(如VS Code等)创建文件时,会出现此错误。您可以使用ctrl+c停止服务器,然后使用ng serve命令重新启动它来解决问题。在运行ng serve命令之前,请确保已保存所有文件。
我曾经在Angular 4及以上版本的验证中遇到过这个错误。
你可以像下面这样解决这个错误。
- 执行CTRL+C)
- 运行或初始化服务器(
ng serve或npm start);
根据我的经验:
只需按下ctrl和c键(ctrl + c)即可停止编译器。然后重新运行命令:ng serve
错误提示为“找不到源文件”。
我也遇到了同样的错误。在我的情况下,当ng服务器正在运行时,我错误地创建了一个.ts文件。该文件是不需要的,所以我将其删除后,从那时起就开始出现错误。
我重新恢复了该文件,但没有任何代码,现在错误已经消失了。
empleado.ts文件放入资产文件夹中,然后从那里获取该文件。正如Angular建议将所有资源(包括图像/字体/JSON等)放在资产文件夹中并从那里访问。
PS:假设此文件包含您的静态内容,例如虚拟数据等。
原文链接
- 相关问题
- 312 如何将Font Awesome添加到Angular 2 + CLI项目中
- 3 如何在Angular CLI项目中启用gzip
- 6 Angular cli项目中的绝对路径
- 317 如何将Bootstrap添加到Angular CLI项目中
- 3 如何在Angular CLI项目中更改Autoprefixer选项?
- 4 “Angular CLI项目中的默认集合”是什么意思?
- 3 在现有项目中更新 Angular CLI。
- 70 如何在Angular CLI项目中引用node_modules中的资产
- 4 如何在使用angular/cli创建的angular项目中添加electron?
- 5 如何在 Angular 8 项目中为 angular CLI 配置自定义的 webpack?


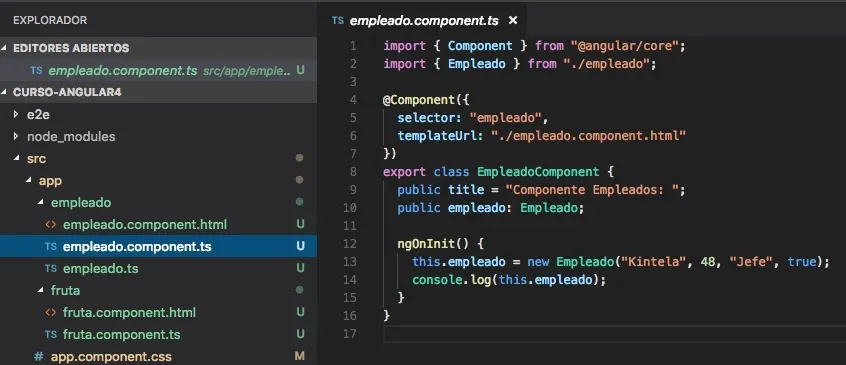
empledo.ts文件包含了什么内容? - Pardeep Jain