谷歌组合图表:多条线和多个柱状图
3
- aditya
3
请将您的图片嵌入帖子。针对您实际的问题,您已经尝试了哪些方法?您得到了什么输出结果? - Daniel A. Thompson
我无法嵌入图片,因为我的声望很低。 - aditya
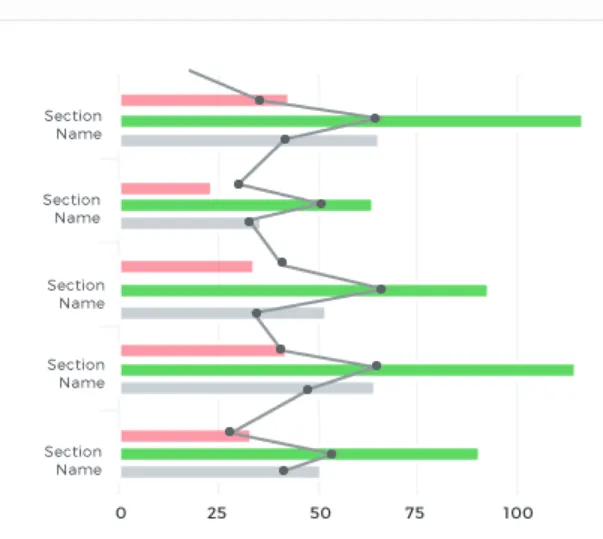
我想将这些条形图与其他值进行比较,以折线图的形式呈现。假设红色表示错误问题,绿色表示正确问题,灰色表示某个学生跳过的问题,现在我需要将其与尖子生的行为进行比较。我可以使用谷歌图表中的不同线路来实现这一点,但根据设计要求,我必须使用单条线路来完成。这是可能的吗? - aditya
2个回答
3
当然可以,看下面的例子...
google.charts.load('current', {
callback: function () {
var data = google.visualization.arrayToDataTable([
['Month', 'Bolivia', 'Ecuador', 'Madagascar', 'Papua New Guinea', 'Rwanda', 'Average'],
['2004/05', 165, 938, 522, 998, 450, 614.6],
['2005/06', 135, 1120, 599, 1268, 288, 682],
['2006/07', 157, 1167, 587, 807, 397, 623],
['2007/08', 139, 1110, 615, 968, 215, 609.4],
['2008/09', 136, 691, 629, 1026, 366, 569.6]
]);
var chart = new google.visualization.ComboChart(document.getElementById('chart_div'));
chart.draw(data, {
title : 'Monthly Coffee Production by Country',
vAxis: {title: 'Cups'},
hAxis: {title: 'Month'},
height: 420,
orientation: 'vertical',
seriesType: 'bars',
series: {
5: {
pointSize: 5,
type: 'line'
}
}
});
},
packages: ['corechart']
});<script src="https://www.gstatic.com/charts/loader.js"></script>
<div id="chart_div"></div>- WhiteHat
1
每行应该在每个部分中与每个条形相接触,为了比较,请再次查看图表,谢谢回复。 - aditya
0
Google Charts API 提供了一个 JavaScript 包装器,允许您自定义组合图表。它有很多的配置选项,您可以在此处查看Google Combo Chart Config options。您可以使用注释选项来构建跨越您的条形图的线条。要获取完整的组合图表文档,请访问https://developers.google.com/chart/interactive/docs/gallery/combochart
- Saurabh Chaturvedi
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接