我目前正在使用Google Charts API生成一些图表。为了显示正确的图片,我应该更改X轴(值)上标有绿色网格线的网格线步骤。
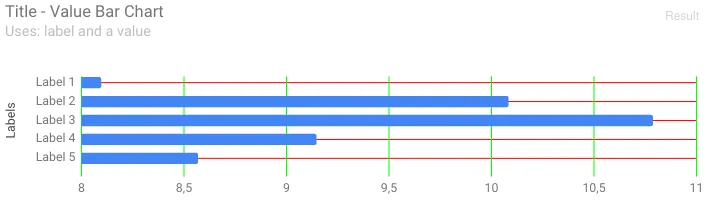
当前图表

(来源:jordysipkema.nl)
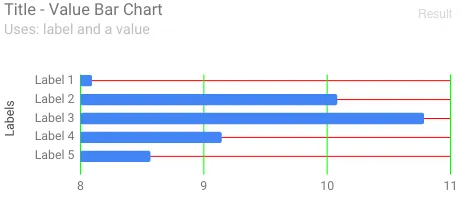
预期图表

(来源:jordysipkema.nl)
(通过调整浏览器大小得出的期望图表)
设置数据
var data = new google.visualization.DataTable();
data.addColumn('string', 'Labels');
data.addColumn('number', 'Result value');
data.addRows([
["Label 1", 8.098205131],
["Label 2", 10.08567831],
["Label 3", 10.790166352],
["Label 4", 9.148802676],
["Label 5", 8.571340962]
]);
定义图形选项
var options = {
title: 'Title - Value Bar Chart',
subtitle: 'Uses: label and a value',
legend: {
position: 'none'
},
height: chartHeight,
bars: 'horizontal', // Required for Material Bar Charts.
hAxis: {
format: '#.###',
gridlines: {
color: '#00ff00' //Green lines for debugging purposes
// count: 4
},
ticks: [8, 9, 10, 11],
viewWindow: {
min: Math.floor(columnRange.min),
max: Math.ceil(columnRange.max)
}
},
vAxis: {
gridlines: {
color: '#ff0000', //Red lines
count: 1
}
}
};
我已阅读选项数组中的hAxis.gridlines.count参数。不幸的是,这对图表没有任何影响。在此情况下,数值范围为8到11,我希望有4条网格线(设置在8、9、10和11处)。
我尝试的另一种方法是将hAxis.ticks参数设置为[8, 9, 10, 11]。这也没有影响图表。
这是一个工作正常的JSFiddle示例,以演示正在发生的事情: 代码的JSFiddle 非常感谢您的帮助。