各位开发者们, 我在Interface Builder中(Xcode 5 / iOS 7)遇到了AutoLayout的问题。 这是非常基础且重要的,因此我认为每个人都应该知道如何正确地使用它。如果这是Xcode中的一个bug,那么这是一个关键性的问题!
因此,每当我有像这样的视图层次结构时,我就会遇到麻烦:
>UIViewController
>> UIView
>>>UIScrollView
>>>>UILabel (or any other comparable UIKit Element)
UIScrollView的约束很稳定,例如:距每一侧50px(没有问题)。 然后我给UILabel添加了一个Top Space约束(没有问题)(我甚至可以固定标签的高度/宽度,这并没有改变什么,但由于标签的内在大小应该是不必要的)
当我给UILabel添加一个trailing constraint时问题就开始了:
例如,Trailing Space to: Superview Equals: 25
现在会发生两个警告 - 我不明白为什么:
A)可滚动内容大小不明确(滚动视图具有不明确的可滚动内容高度/宽度)
B)未放置正确的视图(Label Expected: x=-67 Actual:x=207)
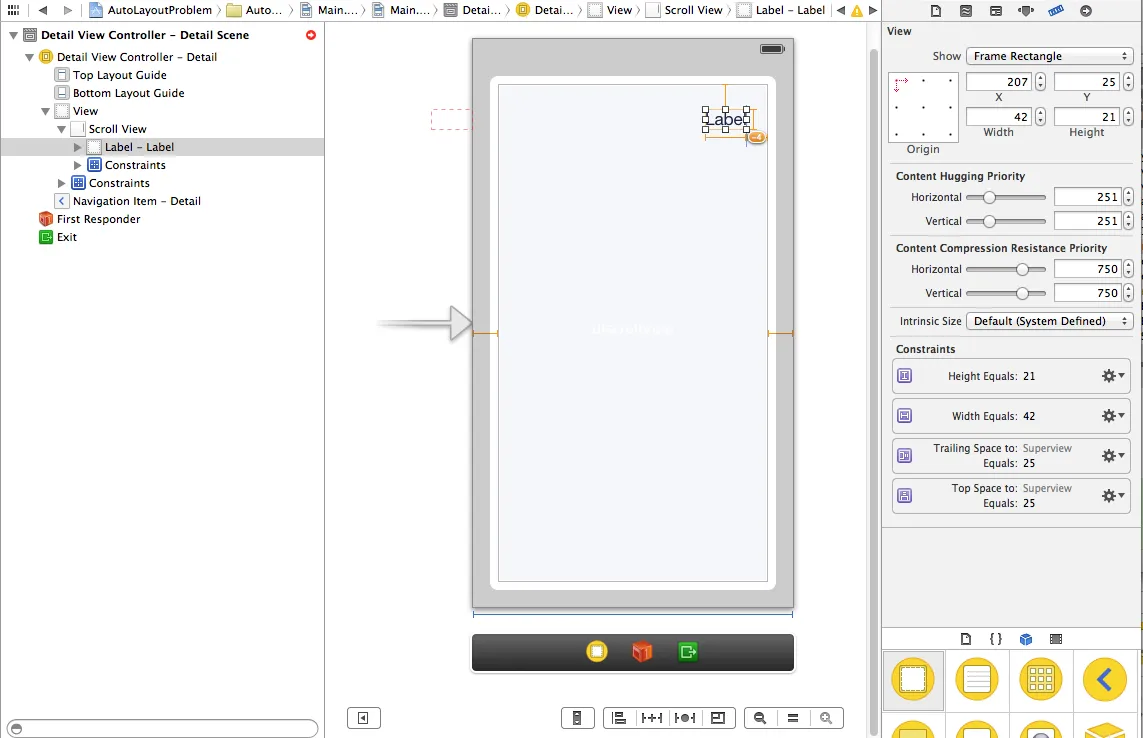
我在全新的项目中进行了这个最小化的例子,你可以下载,并且我附上了一个屏幕截图。正如你所看到的,界面生成器希望Label坐落在UIScrollView的边界之外(橙色虚线矩形)。使用Resolve Issues Tool更新标签的框架将其移动到那里。
请注意:如果您用UIView替换UIScrollView,则行为与预期相符( Label的帧是正确的,符合约束),因此UIScrollView似乎存在问题或者我漏掉了一些重要内容。
如果我不像IB建议的那样更新标签框架,就可以很好地定位它,正好在其应该处的位置,并且UIScrollView是可滚动的。 如果我更新标签,则标签被隐藏,UIScrollView无法滚动。
帮帮我,欧比万·克诺比!为什么出现模糊的布局? 为什么视图被放错了?
你可以在这里下载示例项目并尝试找出问题: https://github.com/Wirsing84/AutoLayoutProblem