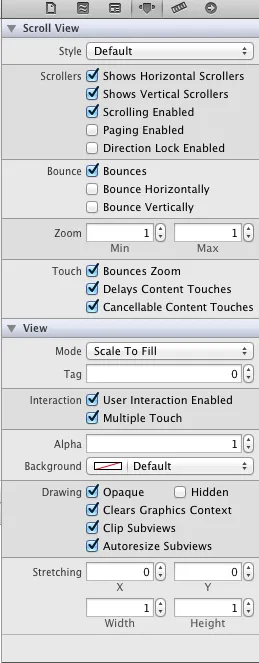
我感觉我已经涉及到每一个可能导致问题的原因了,但是在我的Storyboard中,我有一个UIScrollView被连结到了一个outlet,并且在viewDidLoad中我设置了contentSize以便可以滚动(比我的框架尺寸要大)!
然而,无论我做了什么改变,我都无法滚动!在我的scrollView中我有几个文本框并启用了弹性效果,所以当进行测试时,我可以看到它随着其中的子视图上下滑动,但是无论我将contentSize设置为多少,我都无法滚动。
我可能缺失了什么/需要检查些什么?这是UIScrollView在Storyboard中使用时已知的问题吗?
更奇怪的是,我可以像这样操作:[scrollView setBackgroundColor:[UIColor blueColor]]; 我就会得到一个蓝色的滚动视图!但是设置contentSize失败。
编辑
我的唯一代码(除此之外,scrollView只是放置在storyboard视图控制器中):
-(void)viewDidAppear:(BOOL)animated
{
[scrollView setContentSize:CGSizeMake(320, 640)];
}
记录的框架,输出与预期相符:
width: 320.00
height: 504.00
编辑2
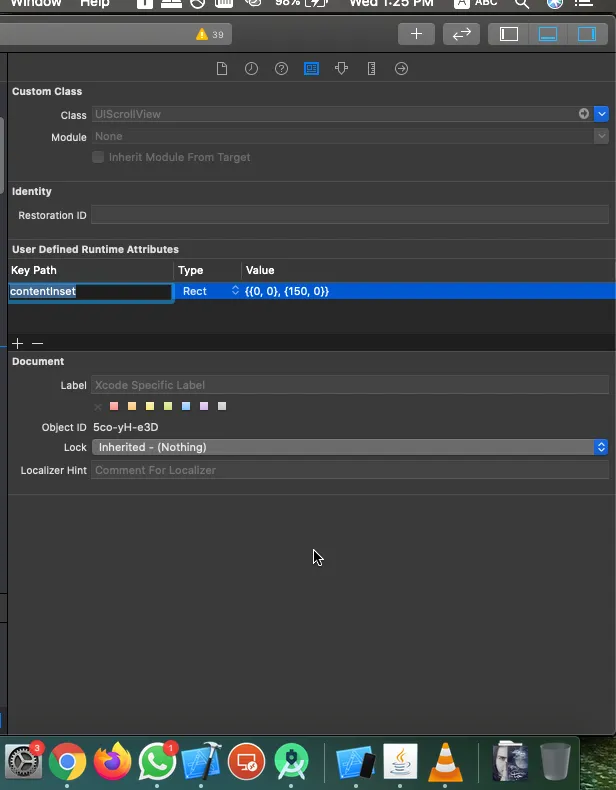
事实证明,在我的故事板中删除滚动视图的任何子视图,它就可以正常滚动。如果我通过故事板添加任何子视图,即使是一个空的全新UIButton,它也不会应用contentSize / 允许滚动。


viewDidLoad方法。 - rob mayoff