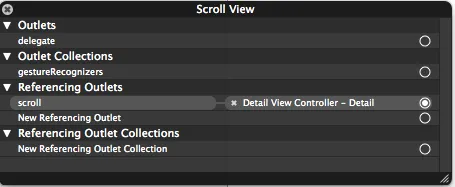
我已经在接口生成器中创建了一个UIScrollView并添加了子视图,但是我无法使其滚动。我查看了其他类似的问题,但是我已经适当地设置了我的contentSize。实际上,我甚至尝试设置非常大的contentSize也没有任何效果。我错过了什么吗?请注意,UIScrollView是IBOutlet:
@property (strong, nonatomic) IBOutlet UIScrollView *scroll;
这是我的viewDidLoad中的内容:
self.scroll.scrollEnabled = YES;
[self.scroll setContentSize: CGSizeMake(2400,8000)];
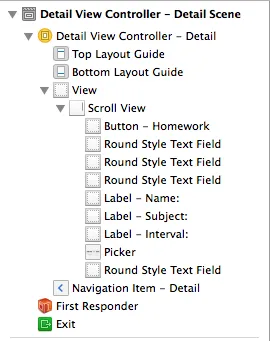
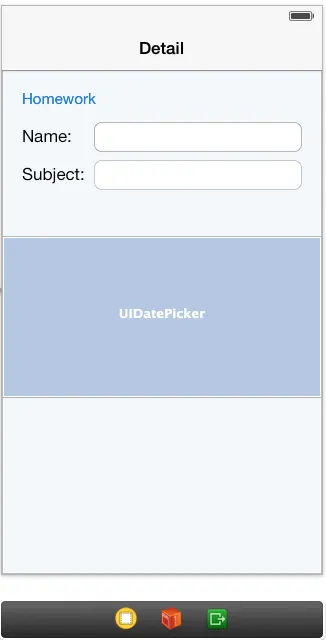
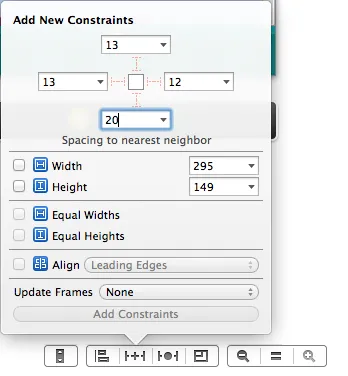
以下是Interface Builder的截图:



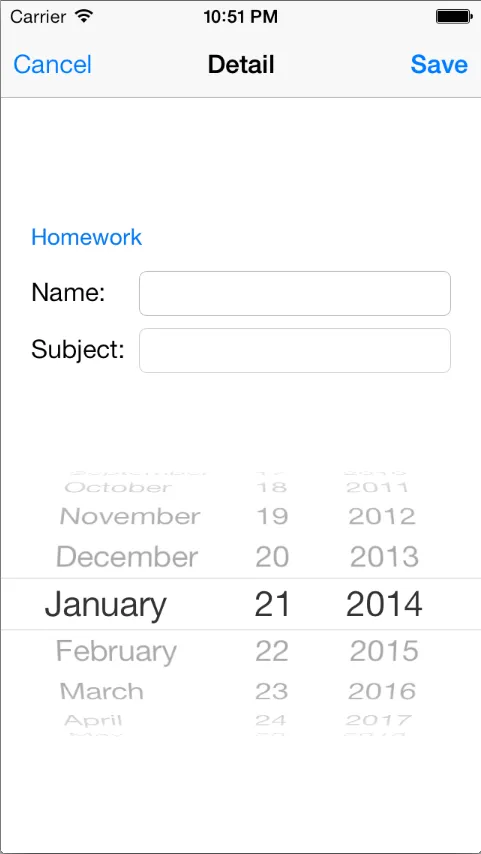
以下是运行时的视图,但无论何时尝试水平或垂直滚动,均无法正常工作。


IBOutlet连接到故事板了吗? - tiaself.scroll.frame = [UIScreen mainScreen].bounds;,但没有任何改变。 - golddove