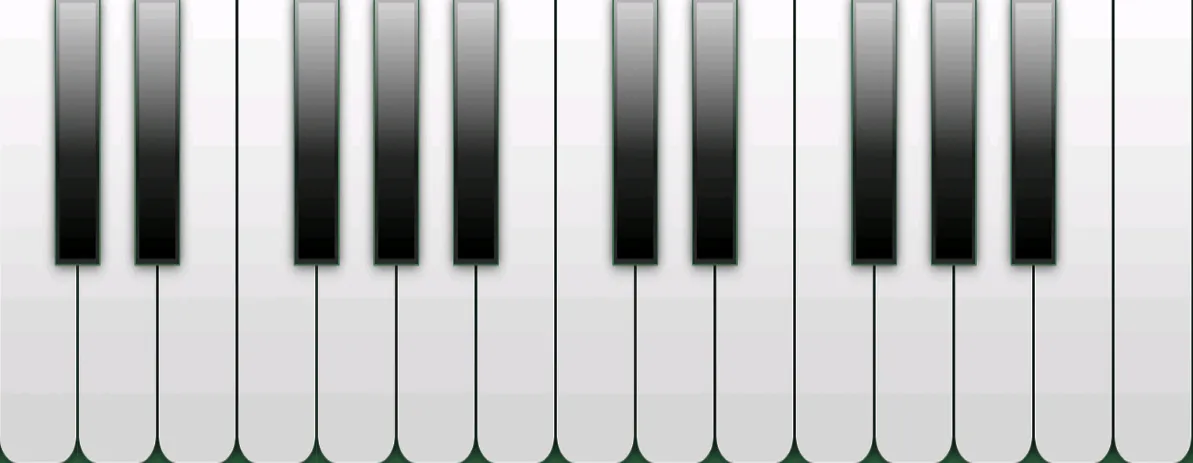
我正在开发一款钢琴应用程序,但在布局创建方面遇到了一些问题。我希望创建一个如下所示的布局:
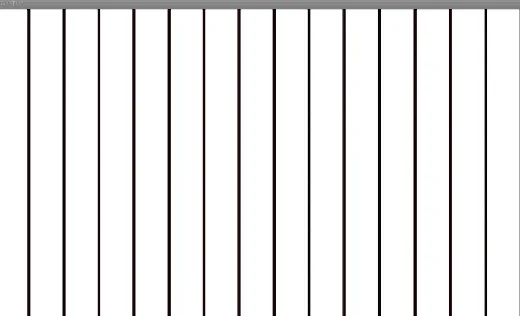
但是我只能创建这个。
现在我想添加所有黑色按钮,但问题是我无法在这些按钮上方添加视图。我该怎么做?我的当前布局代码如下,请建议我如何实现此目标。现在我能够点击所有的按钮,一旦我添加了所有的按钮,每个按钮都应该可以点击。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="horizontal" >
<LinearLayout
android:id="@+id/relativeLayout2"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:weightSum="1.5" >
<ImageView
android:id="@+id/bw1"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw2"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw3"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw4"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw5"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw6"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw7"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw8"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw9"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw10"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw11"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw12"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw13"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw14"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
<ImageView
android:id="@+id/bw15"
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_weight=".1"
android:background="@drawable/blacknew" />
</LinearLayout>
</RelativeLayout>