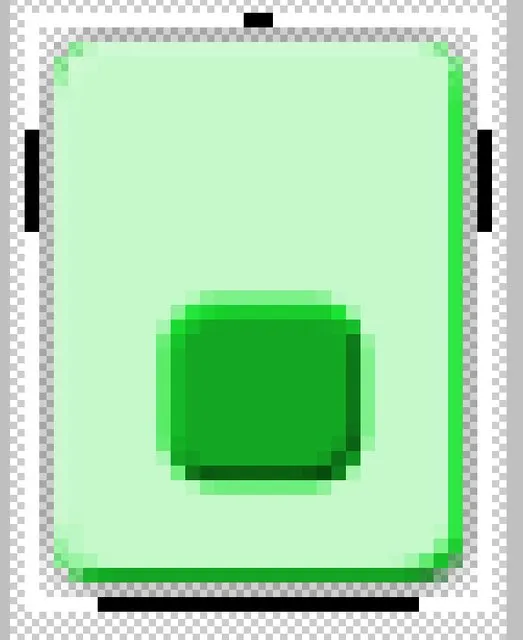
我正在使用一个点九图作为选择器元素的可绘制对象。
点九图如下图所示:
 最终呈现的图像如下(模拟器和设备截图,两个设备的分辨率都大于 mdpi):
最终呈现的图像如下(模拟器和设备截图,两个设备的分辨率都大于 mdpi):
 从图中可以看出,它已经在可伸缩区域外缩放(如 9 patch 文件中定义的那样),较深的绿色条比应有的要厚得多。
为什么会这样,能避免吗?draw9patch 工具可以正确地缩放此图像。这是否与 Android 尝试在高分辨率设备上保持物理尺寸有关?
从图中可以看出,它已经在可伸缩区域外缩放(如 9 patch 文件中定义的那样),较深的绿色条比应有的要厚得多。
为什么会这样,能避免吗?draw9patch 工具可以正确地缩放此图像。这是否与 Android 尝试在高分辨率设备上保持物理尺寸有关?
 最终呈现的图像如下(模拟器和设备截图,两个设备的分辨率都大于 mdpi):
最终呈现的图像如下(模拟器和设备截图,两个设备的分辨率都大于 mdpi):
 从图中可以看出,它已经在可伸缩区域外缩放(如 9 patch 文件中定义的那样),较深的绿色条比应有的要厚得多。
为什么会这样,能避免吗?draw9patch 工具可以正确地缩放此图像。这是否与 Android 尝试在高分辨率设备上保持物理尺寸有关?
从图中可以看出,它已经在可伸缩区域外缩放(如 9 patch 文件中定义的那样),较深的绿色条比应有的要厚得多。
为什么会这样,能避免吗?draw9patch 工具可以正确地缩放此图像。这是否与 Android 尝试在高分辨率设备上保持物理尺寸有关?