视图的margin和padding有什么区别?
视图的Padding和Margin之间的区别
585
- Ragunath Jawahar
4
10填充(Padding)在边框内部,外边距(Margin)在边框外部。有关详细信息,请参阅W3C盒模型。虽然这篇博客文章更易读 :-) 。 - Aaron Digulla
2这可能会有帮助 声明布局。 - Sharique Abdullah
4这与HTML相同,更多内容请参见此处:https://dev59.com/d3I95IYBdhLWcg3wtwRe#5888753 - Scott
请查看我的答案,链接如下: https://dev59.com/mGEh5IYBdhLWcg3w1mfs#46649472 - Eugene Brusov
15个回答
3
简单来说:
- 内边距 - 在视图的边框内部创建空间。
- 外边距 - 在视图的边框外部创建空间。
- mohammed nathar
2
Margin(外边距)是在一个元素外部的额外空间,Padding(内边距)是在元素内部的额外空间。Margin(外边距)是控件周围的额外空间,Padding(内边距)是控件内部的额外空间。
在白色填充下很难看出 Margin(外边距)和 Padding(内边距)的区别,但是在有颜色填充的情况下就可以清晰地看到它们的区别了。
- Pawan Kumar Singh
2
简单来说:
padding 改变盒子(内部)的大小。
margin 改变不同盒子之间的空间。
- user4702646
1
Padding 用于在视图和其内容之间添加空白间隔。
Margin 用于在不同视图之间添加空间。
- 将所有边缘设置为相等的值
- 根据需要设置特定边缘的值
所有边缘相等的值:
您可以使用 android:padding="15dp" 来设置所有边缘的填充为15dp
并且使用 android:layout_margin="15dp" 来设置所有边缘的边距为15dp
特定边缘的值:
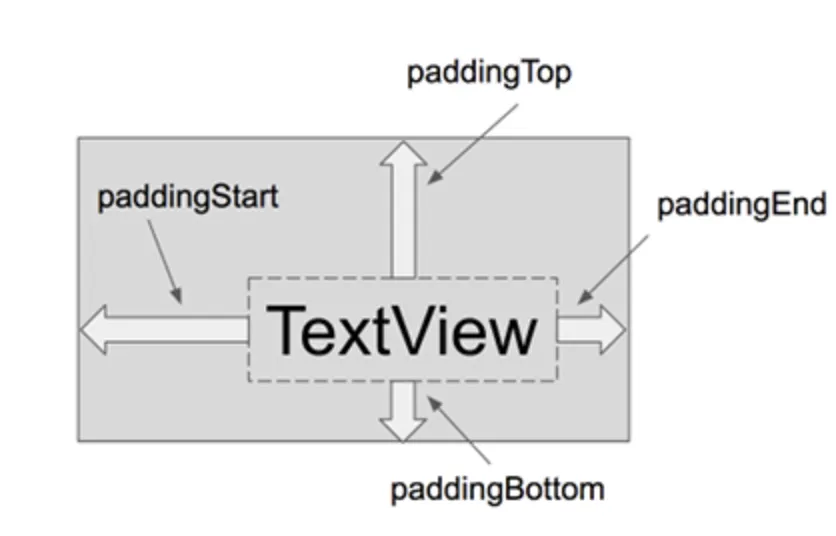
填充
android:paddingBottom设置底部边缘的填充android:paddingStart设置开始边缘的填充,即视图左侧android:paddingEnd设置结束边缘的填充,即视图右侧android:paddingTop设置顶部边缘的填充
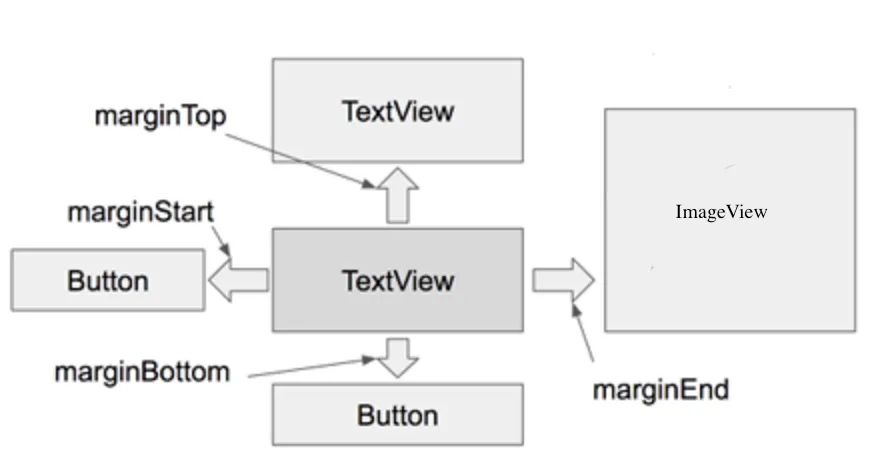
Margin
android:layout_marginBottom指定此视图底部的额外空间。android:layout_marginEnd指定此视图右侧(即结束侧)的额外空间。android:layout_marginStart指定此视图左侧(即起始侧)的额外空间。android:layout_marginTop指定此视图顶部的额外空间。
- Dinkar Kumar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 171 RecyclerView中最后一个子视图的Margin/padding
- 8 XML中百分比的Margin/Padding
- 3 在 AnnotatedString 中的文本之间添加小的 padding/margin
- 19 窗口的Margin和Padding属性无法正常工作
- 7 Margin和Padding是由ContentControl实现的吗?
- 8 div padding, margin?
- 22 <Body> 标签的 Margin 和 Padding
- 55 Android初学者:填充(Padding)和外边距(Margin)的区别
- 22 将Padding/Margin添加到Spannable
- 65 Android ViewPager 页面片段之间的 padding/ margin