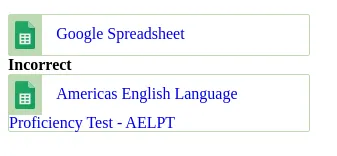
当我的文本较小时,它会正确显示。但当文本更多时,它将溢出到左侧,破坏其外观。
我该如何隐藏冗长的文本?或者让它分成两行(不允许三行)?
<div style="width: 300px;padding: 0;align-items: center;border-radius: 2px;line-height: 16px;cursor: pointer;border: 1px solid;border-color: #bed9b2;">
<svg style="padding: 6px;height: 28px;width: auto;background-color: #bed9b2;border-right: 1px solid #bed9b2;vertical-align: middle;" xmlns="http://www.w3.org/2000/svg" width="20.222" height="28" preserveAspectRatio="none" xmlns:v="https://vecta.io/nano"><defs><linearGradient gradientUnits="userSpaceOnUse" id="A" x1="21.75" x2="21.75" y1="8.73" y2="16.501"><stop stop-color="#1a237e" stop-opacity=".2" offset="0%"></stop><stop stop-color="#1a237e" stop-opacity=".02" offset="100%"></stop></linearGradient><radialGradient gradientUnits="userSpaceOnUse" id="B" cx=".969" cy=".832" r="49.332" fx=".969" fy=".832" gradientTransform="scale(0.84983659,1.1766968)"><stop stop-color="#fff" offset="0%"></stop><stop stop-color="#fff" stop-opacity="0" offset="100%"></stop></radialGradient></defs><g transform="matrix(.777778 0 0 .777778 -5.444444 -1.555556)" fill-rule="evenodd"><path d="M9.5 2H24l9 9v24.5a2.5 2.5 0 0 1-2.5 2.5h-21A2.5 2.5 0 0 1 7 35.5v-31A2.5 2.5 0 0 1 9.5 2z" fill="#0f9d58"></path><path d="M7 35a2.5 2.5 0 0 0 2.5 2.5h21A2.5 2.5 0 0 0 33 35v.5a2.5 2.5 0 0 1-2.5 2.5h-21A2.5 2.5 0 0 1 7 35.5z" fill="#263238" fill-opacity=".1"></path><path d="M9.5 2H24v.5H9.5A2.5 2.5 0 0 0 7 5v-.5A2.5 2.5 0 0 1 9.5 2z" fill="#fff" fill-opacity=".2"></path><path d="M17.5 8l8.5 8.5V9" transform="translate(7 2)" fill="url(#A)" fill-rule="nonzero"></path><path d="M24 2l9 9h-6.5A2.5 2.5 0 0 1 24 8.5z" fill="#87ceac"></path><path d="M13 18h14v14H13zm2 2v2h4v-2zm0 4v2h4v-2zm0 4v2h4v-2zm6-8v2h4v-2zm0 4v2h4v-2zm0 4v2h4v-2z" fill="#f1f1f1"></path><path d="M2.5 0H17l9 9v24.5a2.5 2.5 0 0 1-2.5 2.5h-21A2.5 2.5 0 0 1 0 33.5v-31A2.5 2.5 0 0 1 2.5 0z" transform="translate(7 2)" fill="url(#B)" fill-opacity=".1"></path></g></svg>
<span id="title" style="color:#508ef5;"><a style="text-decoration:none;padding-left: 10px;" target="_blank" href="https://docs.google.com/spreadsheets/d/1ukq2PWMyURzNH1bzCwKosPcBfdjPejVi4YzgAykd5YA/edit">Google Spreadsheet</a></span>
</div>
<b>Incorrect</b>
<div style="width: 300px;padding: 0;align-items: center;border-radius: 2px;line-height: 16px;cursor: pointer;border: 1px solid;border-color: #bed9b2;">
<svg style="padding: 6px;height: 28px;width: auto;background-color: #bed9b2;border-right: 1px solid #bed9b2;vertical-align: middle;" xmlns="http://www.w3.org/2000/svg" width="20.222" height="28" preserveAspectRatio="none" xmlns:v="https://vecta.io/nano"><defs><linearGradient gradientUnits="userSpaceOnUse" id="A" x1="21.75" x2="21.75" y1="8.73" y2="16.501"><stop stop-color="#1a237e" stop-opacity=".2" offset="0%"></stop><stop stop-color="#1a237e" stop-opacity=".02" offset="100%"></stop></linearGradient><radialGradient gradientUnits="userSpaceOnUse" id="B" cx=".969" cy=".832" r="49.332" fx=".969" fy=".832" gradientTransform="scale(0.84983659,1.1766968)"><stop stop-color="#fff" offset="0%"></stop><stop stop-color="#fff" stop-opacity="0" offset="100%"></stop></radialGradient></defs><g transform="matrix(.777778 0 0 .777778 -5.444444 -1.555556)" fill-rule="evenodd"><path d="M9.5 2H24l9 9v24.5a2.5 2.5 0 0 1-2.5 2.5h-21A2.5 2.5 0 0 1 7 35.5v-31A2.5 2.5 0 0 1 9.5 2z" fill="#0f9d58"></path><path d="M7 35a2.5 2.5 0 0 0 2.5 2.5h21A2.5 2.5 0 0 0 33 35v.5a2.5 2.5 0 0 1-2.5 2.5h-21A2.5 2.5 0 0 1 7 35.5z" fill="#263238" fill-opacity=".1"></path><path d="M9.5 2H24v.5H9.5A2.5 2.5 0 0 0 7 5v-.5A2.5 2.5 0 0 1 9.5 2z" fill="#fff" fill-opacity=".2"></path><path d="M17.5 8l8.5 8.5V9" transform="translate(7 2)" fill="url(#A)" fill-rule="nonzero"></path><path d="M24 2l9 9h-6.5A2.5 2.5 0 0 1 24 8.5z" fill="#87ceac"></path><path d="M13 18h14v14H13zm2 2v2h4v-2zm0 4v2h4v-2zm0 4v2h4v-2zm6-8v2h4v-2zm0 4v2h4v-2zm0 4v2h4v-2z" fill="#f1f1f1"></path><path d="M2.5 0H17l9 9v24.5a2.5 2.5 0 0 1-2.5 2.5h-21A2.5 2.5 0 0 1 0 33.5v-31A2.5 2.5 0 0 1 2.5 0z" transform="translate(7 2)" fill="url(#B)" fill-opacity=".1"></path></g></svg>
<span id="title" style="color:#508ef5;"><a style="text-decoration:none;padding-left: 10px;" target="_blank" href="https://docs.google.com/spreadsheets/d/1ukq2PWMyURzNH1bzCwKosPcBfdjPejVi4YzgAykd5YA/edit">Americas English Language Proficiency Test - AELPT</a></span>
</div>