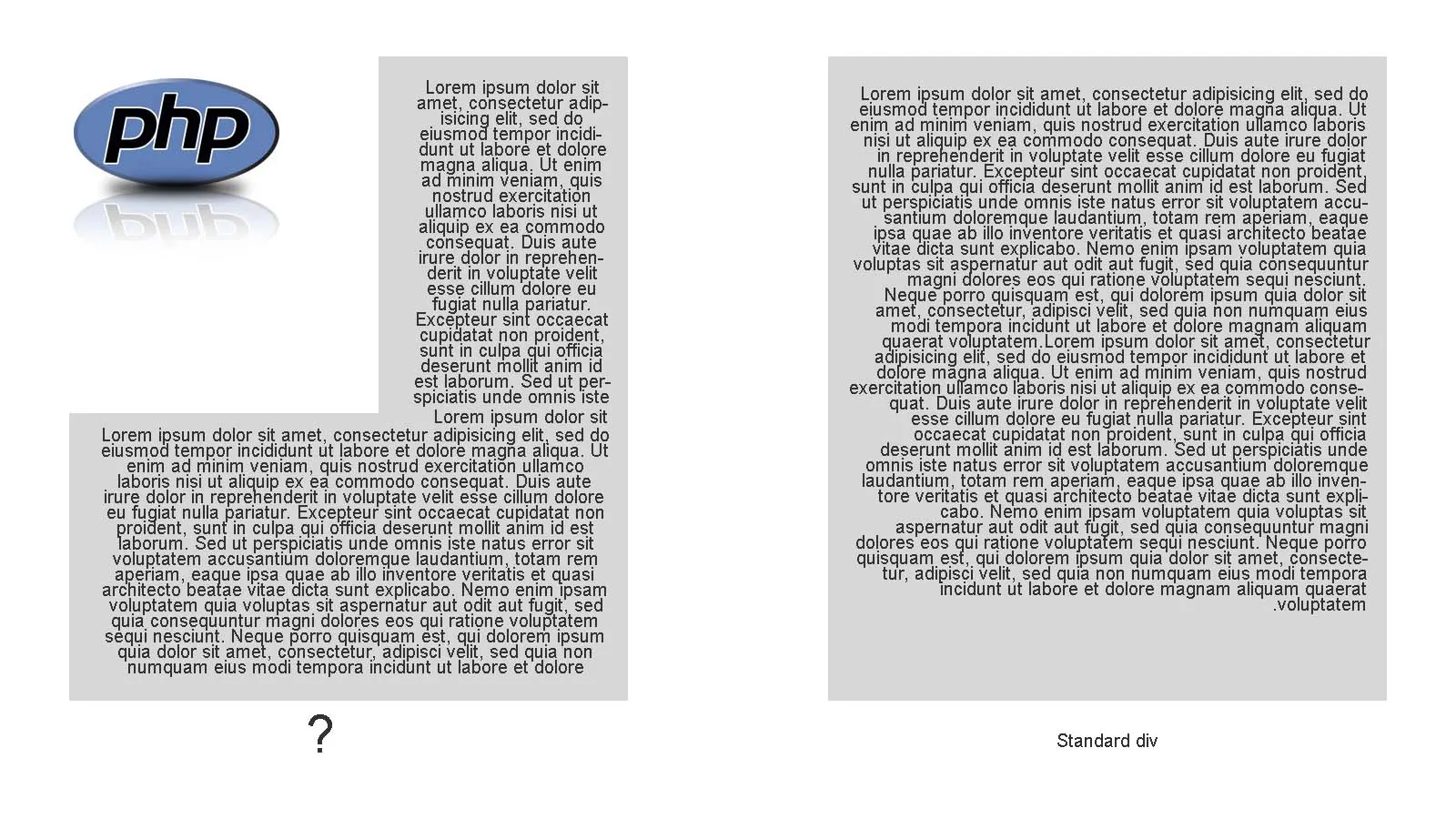
我想设计一个像下面图片一样的文本块:

这是否可行?
float,如下所示:
HTML
<div id="container">
<div id="floated">...some other random text</div>
...
some random text
...
</div>
#container{
width: 400px;
background: yellow;
}
#floated{
float: left;
width: 150px;
background: red;
}
.oval {
width: 400px;
height: 250px;
color: #111;
border-radius: 50%;
text-align: center;
font-size: 90px;
float: left;
shape-outside: ellipse();
padding: 10px;
background-color: MediumPurple;
background-clip: content-box;
}
span {
padding-top: 70px;
display: inline-block;
}<div class="oval"><span>PHP</span>
</div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has
survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing
software like Aldus PageMaker including versions of Lorem Ipsum.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley
of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing
Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy
text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised
in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>float:none,如下所示:
<div style="width:100%;">
<div style="float:left;width:30%; background:red;">...something something something random text</div>
<div style="float:none; background:yellow;"> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </div>
</div>如果图片大小可变或设计具有响应式特性,除了包装文本之外,您还可以为段落设置最小宽度,以避免其变得过窄。
使用所需的最小段落宽度给出一个不可见的CSS伪元素。如果没有足够的空间容纳这个伪元素,那么它将被推到图片下面,带着段落一起移动。
#container:before {
content: ' ';
display: table;
width: 10em; /* Min width required */
}
#floated{
float: left;
width: 150px;
background: red;
}
我试图用最少的代码实现这种结果。以下是对我有效的方法。
#wrap {
margin: 3em 8em;
}
.left {
float: left;
margin-right: 1.5em;
}
.right {
float: right;
margin-left: 1em;
}
p {
margin-bottom: 2.5em;
overflow: hidden; /* this is what keep the <p> from wrapping */
}
p:last-child {
overflow: visible; /* this is an example of the browser default */
}<div id="wrap">
<img class="left" src="http://dummyimage.com/172x172/0088cc/ffffff.gif&text=.img">
<p>Nullam id dolor id nibh ultricies vehicula ut id elit. Donec id elit non
mi porta gravida at eget metus. Morbi leo risus, porta ac consectetur ac,
vestibulum at eros. Donec sed odio dui. Nullam id dolor id nibh ultricies
vehicula ut id elit. Vivamus sagittis lacus vel augue laoreet rutrum faucibus
dolor auctor. Etiam porta sem malesuada magna mollis euismod. Donec id
elit non mi porta gravida at eget metus. Praesent commodo cursus magna,
vel scelerisque nisl consectetur et. Aenean lacinia bibendum nulla sed
consectetur. Nulla vitae elit libero, a pharetra augue. Morbi leo risus,
porta ac consectetur ac, vestibulum at eros. Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Cras mattis consectetur purus sit amet fermentum.</p>
<img
class="right" src="http://dummyimage.com/172x172/0088cc/ffffff.gif&text=.img">
<p>Nullam id dolor id nibh ultricies vehicula ut id elit. Donec id elit non
mi porta gravida at eget metus. Morbi leo risus, porta ac consectetur ac,
vestibulum at eros. Donec sed odio dui. Nullam id dolor id nibh ultricies
vehicula ut id elit. Vivamus sagittis lacus vel augue laoreet rutrum faucibus
dolor auctor. Etiam porta sem malesuada magna mollis euismod. Donec id
elit non mi porta gravida at eget metus. Praesent commodo cursus magna,
vel scelerisque nisl consectetur et. Aenean lacinia bibendum nulla sed
consectetur. Nulla vitae elit libero, a pharetra augue. Morbi leo risus,
porta ac consectetur ac, vestibulum at eros. Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Cras mattis consectetur purus sit amet fermentum.</p>
<img
class="right" src="http://dummyimage.com/172x172/0088cc/ffffff.gif&text=.img">
<p>Nullam id dolor id nibh ultricies vehicula ut id elit. Donec id elit non
mi porta gravida at eget metus. Morbi leo risus, porta ac consectetur ac,
vestibulum at eros. Donec sed odio dui. Nullam id dolor id nibh ultricies
vehicula ut id elit. Vivamus sagittis lacus vel augue laoreet rutrum faucibus
dolor auctor. Etiam porta sem malesuada magna mollis euismod. Donec id
elit non mi porta gravida at eget metus. Praesent commodo cursus magna,
vel scelerisque nisl consectetur et. Aenean lacinia bibendum nulla sed
consectetur. Nulla vitae elit libero, a pharetra augue. Morbi leo risus,
porta ac consectetur ac, vestibulum at eros. Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Cras mattis consectetur purus sit amet fermentum.</p>
</div>尝试以下代码:
.my-image{
width: -webkit-fill-available;
padding-top: 10px;
padding-left: 6px;
padding-right: 6px;
}
<div style="width:100%;">
<div style="float: right;width: 40%;">
<img class='my-image' src="https://via.placeholder.com/150/92c952">
</div>
<div style="float:none; background:yellow;"> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </div>
<div style="float:none; background:green;"> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </div>
<div style="float:none; background:blue;"> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </div>
<div style="float:none; background:red;"> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </div>
<div style="float:none; background:green;"> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </div>
<div style="float:none; background:blue;"> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </div>
<div style="float:none; background:red;"> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </div>
<div style="float:none; background:green;"> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </div>
<div style="float:none; background:blue;"> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </div>
<div style="float:none; background:red;"> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </div>
<div style="float:none; background:green;"> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </div>
<div style="float:none; background:blue;"> text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text text </div>
</div>
<p>标签中一样将文本环绕在图像周围,但你也提到了<textarea>,这可能是完全不同的问题。如果你有HTML代码,为什么不把它发布出来呢?谢谢。 - Marc Audet