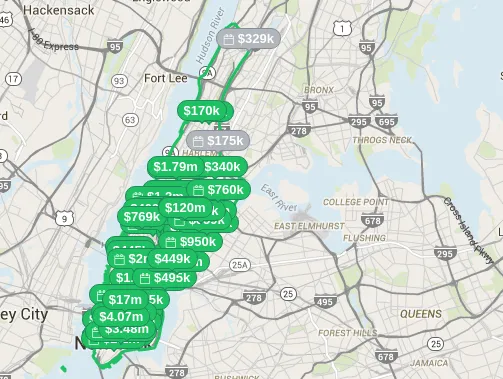
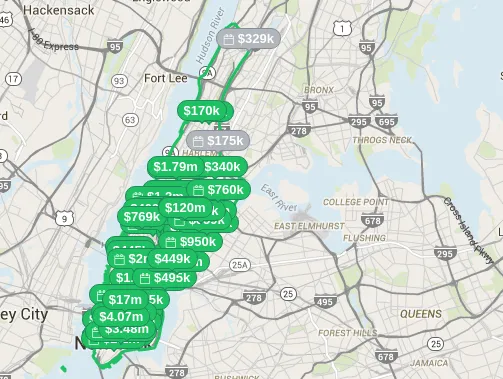
我正在使用Ionic开发移动应用,需要在谷歌地图上显示价格标记的位置,就像这样:

我编写了一个非常基本的代码来将谷歌地图与标记集成。
MapController

我编写了一个非常基本的代码来将谷歌地图与标记集成。
MapController
controller('MapController', function($scope, uiGmapGoogleMapApi, $log, $timeout, $state) {
$scope.map = { center: { latitude: 12.9250, longitude: 77.5938 }, zoom: 8, window: { show: false } };
$scope.options = { scrollwheel: false };
$scope.markerEvents = {
events: {
dragend: function(marker, eventName, args) {
var lat = marker.getPosition().lat();
var lon = marker.getPosition().lng();
$log.log(lat);
$log.log(lon);
$scope.marker.options = {
draggable: true,
labelContent: "lat: " + $scope.marker.coords.latitude + ' ' + 'lon: ' + $scope.marker.coords.longitude,
labelAnchor: "100 0",
labelClass: "marker-labels"
};
}
}
};
$scope.markers = [{
id: 0,
coords: {
latitude: 12.8421,
longitude: 77.6631
},
options: { draggable: false, icon: '', labelClass: 'marker_labels', labelAnchor: '12 60', labelContent: '$400' }
}, {
id: 1,
coords: {
latitude: 12.1481,
longitude: 77.5631
},
options: { draggable: false, icon: '', labelClass: 'marker_labels', labelAnchor: '12 60', labelContent: '$600' }
}, {
id: 2,
coords: {
latitude: 12.3411,
longitude: 77.4631
},
options: { draggable: false, icon: '', labelClass: 'marker_labels', labelAnchor: '12 60', labelContent: '$550' }
}, {
id: 3,
coords: {
latitude: 12.5420,
longitude: 77.3631
},
options: { draggable: false, icon: '', labelClass: 'marker_labels', labelAnchor: '12 60', labelContent: '$900' }
}];
HTML
<ion-view view-title="Maps">
<ion-content class="padding">
<div class="list">
<ui-gmap-google-map center='map.center' zoom='map.zoom' draggable="true" options="options">
<ui-gmap-marker ng-repeat="marker in markers" coords="marker.coords" options="marker.options" events="markerEvents.events" idkey="marker.id" click="onMarkerClick">
</ui-gmap-marker>
</ui-gmap-google-map>
</div>
</ion-content>
</ion-view>
目前,我得到的是默认标记图标,我想隐藏它,而只显示价格。
我一直在寻找有关实现自定义标记的正确方法的清晰信息,但我得到的结果并没有让我满意。
那么,我应该怎么做来实现这个呢?