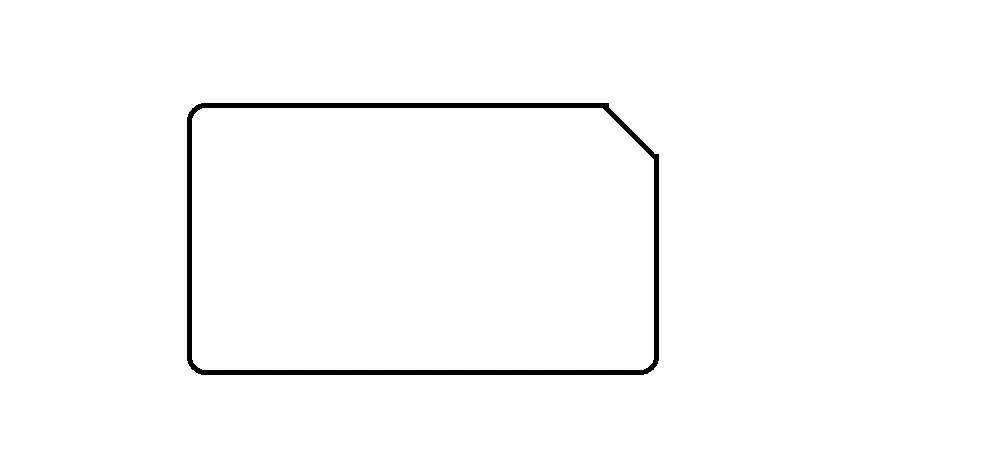
我希望能够获得这样的窗口
我应该如何获得它?在XAML中,Border和Rectangle之间让我感到困惑。
Border是一个容器控件,所以使用起来非常简单,那么矩形的作用是什么,因为它不能包含任何控件。
请帮忙解答。
我很乐意回答你的最后一个问题。
矩形有什么用处,既然它不能包含任何控件。
是的,它不能包含任何控件,但你总可以将其绘制在背景中。
<Grid>
<Rectangle/>
<TextBlock/>
</Grid>
这条路径就像你的形状一样,如果你使用Expression Blend,你可以将其绘制到编辑器中。
<Path Data="M20.5,0.5 L153.81876,0.5 194.5,41.181242 194.5,103.5 C194.5,114.54569 185.5457,123.5 174.5,123.5 L20.5,123.5 C9.4543047,123.5 0.5,114.54569 0.5,103.5 L0.5,20.500004 C0.5,9.4543067 9.4543047,0.50000197 20.5,0.5 z" Fill="#FFF4F4F5" Stretch="Fill" Stroke="Black" HorizontalAlignment="Left" Height="124" VerticalAlignment="Top" Width="195"/>
AllowsTransparency),但一般情况下,我不建议像那样“过度设计”窗口,因为用户通常不太喜欢它。 - H.B.