我正在尝试更改OutlineInputBorder的边框颜色,但尝试了无数种方法都失败了。
我通过buildDarkTheme()函数创建了整个主题配置,但无法将边框颜色更改为黄色。
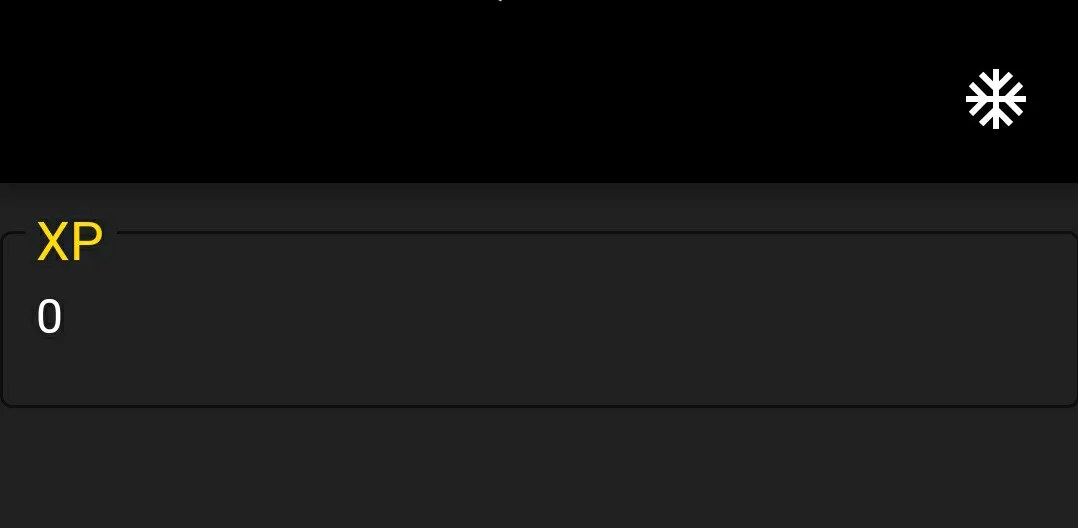
以下是图片和代码:
import 'package:flutter/material.dart';
void main() => runApp(new MyApp());
const kBlackHalf = const Color(0xFF212121);
const kBlackLight = const Color(0xFF484848);
const kBlack = const Color(0xFF000000);
const kYellow = const Color(0xFFffd600);
const kYellowLight = const Color(0xFFffff52);
const kYellowDark = const Color(0xFFc7a500);
const kWhite = Colors.white;
ThemeData buildDarkTheme() {
final ThemeData base = ThemeData();
return base.copyWith(
primaryColor: kBlack,
accentColor: kYellow,
scaffoldBackgroundColor: kBlackHalf,
primaryTextTheme: buildTextTheme(base.primaryTextTheme, kWhite),
primaryIconTheme: base.iconTheme.copyWith(color: kWhite),
buttonColor: kYellow,
textTheme: buildTextTheme(base.textTheme, kWhite),
inputDecorationTheme: InputDecorationTheme(
border: OutlineInputBorder(
borderSide: BorderSide(color: kYellow)
),
labelStyle: TextStyle(
color: kYellow,
fontSize: 24.0
),
),
);
}
TextTheme buildTextTheme(TextTheme base, Color color) {
return base.copyWith(
body1: base.headline.copyWith(color: color, fontSize: 16.0),
caption: base.headline.copyWith(color: color),
display1: base.headline.copyWith(color: color),
button: base.headline.copyWith(color: color),
headline: base.headline.copyWith(color: color),
title: base.title.copyWith(color: color),
);
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
theme: buildDarkTheme(),
home: new HomePage(),
);
}
}
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => new _HomePageState();
}
class _HomePageState extends State<HomePage> {
String xp = '0';
@override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(
actions: <Widget>[
new IconButton(
icon: Icon(Icons.ac_unit),
onPressed: () {},
)
],
),
body: new Container(
padding: new EdgeInsets.only(top: 16.0),
child: new ListView(
children: <Widget>[
new InkWell(
onTap: () {},
child: new InputDecorator(
decoration: new InputDecoration(
labelText: 'XP',
border: OutlineInputBorder()
),
child: new Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
new Text(this.xp),
],
),
),
)
],
),
)
);
}
}
更多参考资料: