你知道的,我需要了解这个问题,因为我正在开始一个项目,而要真正了解它的唯一方法就是亲自尝试。
所以我写了一个应用程序。
library(shiny)
library(ggplot2)
library(visNetwork)
library(networkD3)
library(RColorBrewer)
set.seed(123)
u <- shinyUI(fluidPage(
titlePanel("Network Library Comparison"),
sidebarLayout(position = "left",
sidebarPanel( h2("Parameters"),
selectInput("mode","Network:",c("MisNodes","Random","Circular"),"Random"),
numericInput("nnodes","Nodes:",10,1,10000,1),
sliderInput("edgefak","Edge Factor:",0,10,2,step=0.1),
numericInput("ngroups","Groups:",5,1,11,1),
actionButton("gennet","Generate"),
textOutput("networkstat")
),
mainPanel(h2("Network Plots"),
tabsetPanel(
tabPanel("networkD3", forceNetworkOutput("networkD3",,height="500px"),
style = "background-color: #eeeeee;"),
tabPanel("visNetwork",visNetworkOutput("visnetwork",height="500px"),
style = "background-color: #eeeeee;")
)
)
)
))
data(MisLinks)
data(MisNodes)
fmtarrstr <- function(arr){
qarr <- sprintf("'%s'",as.character(arr))
paste(qarr,collapse=",")
}
clrpal <- brewer.pal(n=11,name="Spectral")
clrscale <- sprintf('d3.scaleOrdinal() .domain([%s]) .range([%s]);',
fmtarrstr(1:11),fmtarrstr(clrpal))
s <- shinyServer(function(input, output){
net <- reactiveValues(nodes=NULL,edges=NULL,groups=NULL)
observeEvent(input$gennet,{
print("regenerating network")
mode <- input$mode
nn <- input$nnodes
ng <- input$ngroups
edgefak <- input$edgefak
if(mode=="MisNodes"){
nodes <- data.frame(id = 0:(nrow(MisNodes)-1),
label=MisNodes$name,
title=MisNodes$name,
group=MisNodes$group,
color=clrpal[MisNodes$group+1],
size=MisNodes$size)
edges <- data.frame(from = MisLinks$source, to = MisLinks$target)
net$groups <- data.frame(id=1:11,colors<-clrpal[1:11])
} else if(mode=="Random"){
nodes <- data.frame(id = 0:(nn-1),
label=0:(nn-1),
title=0:(nn-1),
group=sample(0:(ng-1),nn,replace=T),
size=10)
nodes$color <- clrpal[nodes$group+1]
nedge <- trunc(nn*edgefak)
frvek <- sample(0:(nn-1),nedge,replace=T)
tovek <- sample(0:(nn-1),nedge,replace=T)
edges <- data.frame(from = frvek, to = tovek)
net$groups <- data.frame(id=1:ng,colors<-clrpal[1:ng])
} else if(mode=="Circular"){
nodes <- data.frame(id = 0:(nn-1),
label=0:(nn-1),
title=0:(nn-1),
group=sample(0:(ng-1),nn,replace=T),
size=10)
nodes$color <- clrpal[nodes$group+1]
nedge <- nn
frvek <- 0:(nn-1)
tovek <- c(1:(nn-1),0)
edges <- data.frame(from = frvek, to = tovek)
net$groups <- data.frame(id=1:ng,colors<-clrpal[1:ng])
}
net$nodes <- nodes
net$edges <- edges
net$groups <- data.frame(id=1:ng,colors<-clrpal[1:ng])
})
output$visnetwork <- renderVisNetwork({
req(net$edges)
netout <- visNetwork(net$nodes,net$edges)
netout
})
output$networkD3 <- renderForceNetwork({
req(net$edges)
netout <- forceNetwork(
Links = net$edges, Nodes = net$nodes,
Source = "from", Target = "to",
NodeID = "label", Nodesize="size",
Group="group",opacity=1.0, zoom=T, fontSize = 12,
colourScale = JS(clrscale))
netout
})
output$networkstat <- renderText({
sprintf("\nNodes:%d Edges:%d Groups:%d",
nrow(net$nodes),nrow(net$edges),nrow(net$groups))
})
})
shinyApp(u,s)
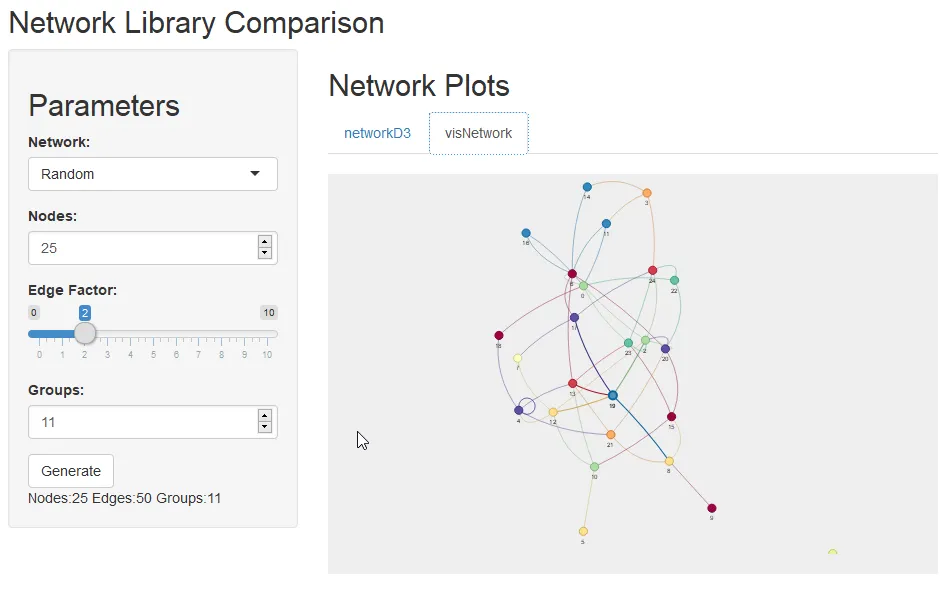
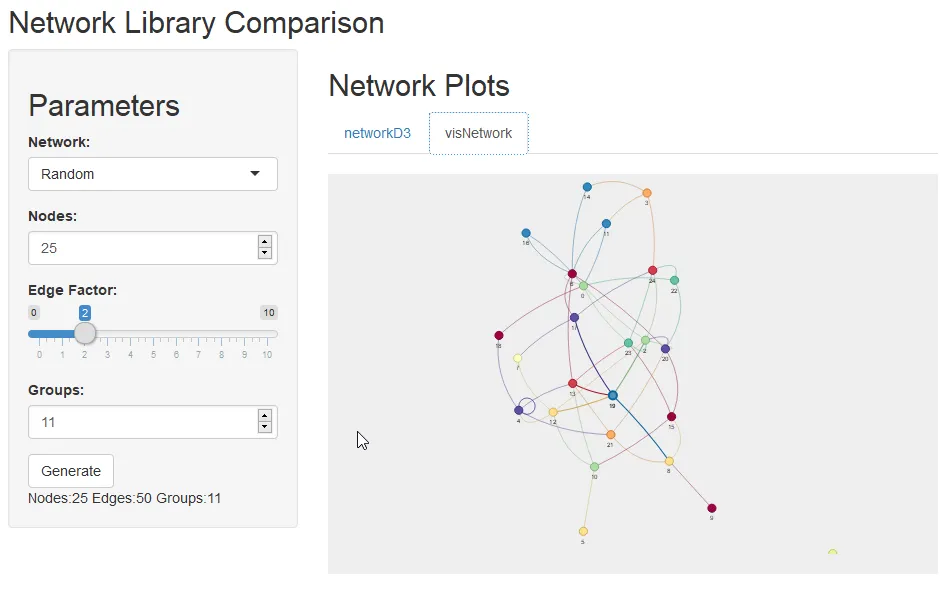
看起来像这样:

总的来说,我认为它们都有优点和缺点,但总体而言,visNetwork更易于使用,并且通过那些样条曲线看起来更酷,但对于更大的网络,networkD3初始化速度肯定更快。在200个节点的初始化过程中,visNetwork已经开始变得痛苦,但一旦绘制完成就没问题了。
注意事项:
networkD3鼠标缩放仅适用于真正的浏览器(我正在使用Chrome)。我无法让它在R-Studio浏览器中运行。让我发疯了。- 同样地,与R-Studio浏览器相比,Chrome中的所有内容都明显更快。在真正的浏览器中进行基准测试和实际工作。

d3network和networkD3软件包,它们都是用于网络的D3到R的端口。令人困惑。 - Mike Wise