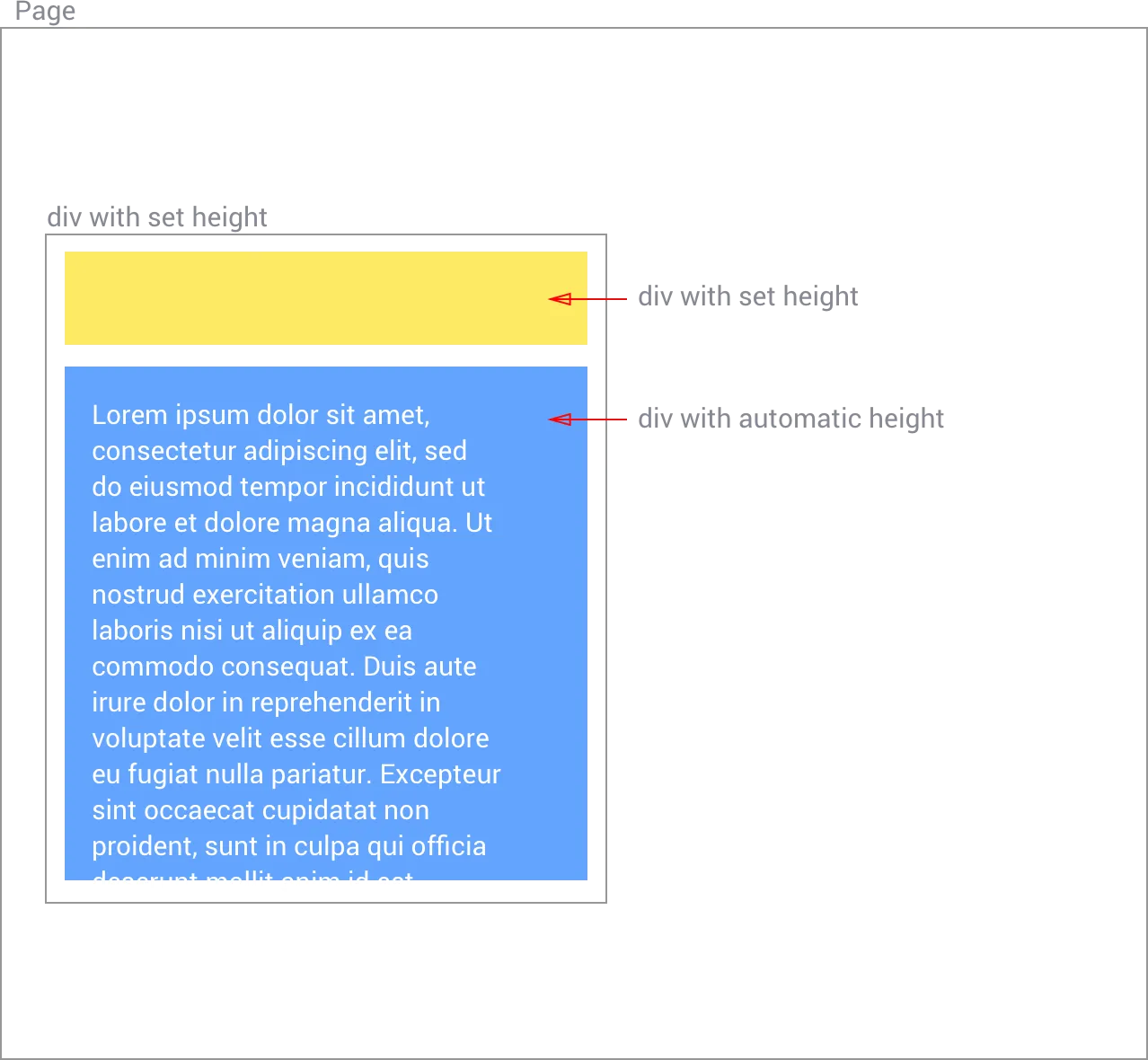
我卡住了。我的页面上有一个高度设置为某个值的包装div。在这个div中,我有另一个设置了高度的div(黄色的)。在它下面,有一个蓝色的div,其高度随内容自动增长。当内容超过所有可用高度时,我希望该div出现滚动条。
这里有一个你可以操作的例子:
.container {
width: 200px;
height: 300px;
padding: 10px;
border: 1px solid #888891;
}
.header {
height: 40px;
background-color: #FEEC63;
margin-bottom: 10px;
}
.body {
color: #fff;
background-color: #63A4FE;
overflow: hidden; /* why is that not hiding the excess text? */
}<div class="container">
<div class="header">
Hi there!
</div>
<div class="body">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
</div>