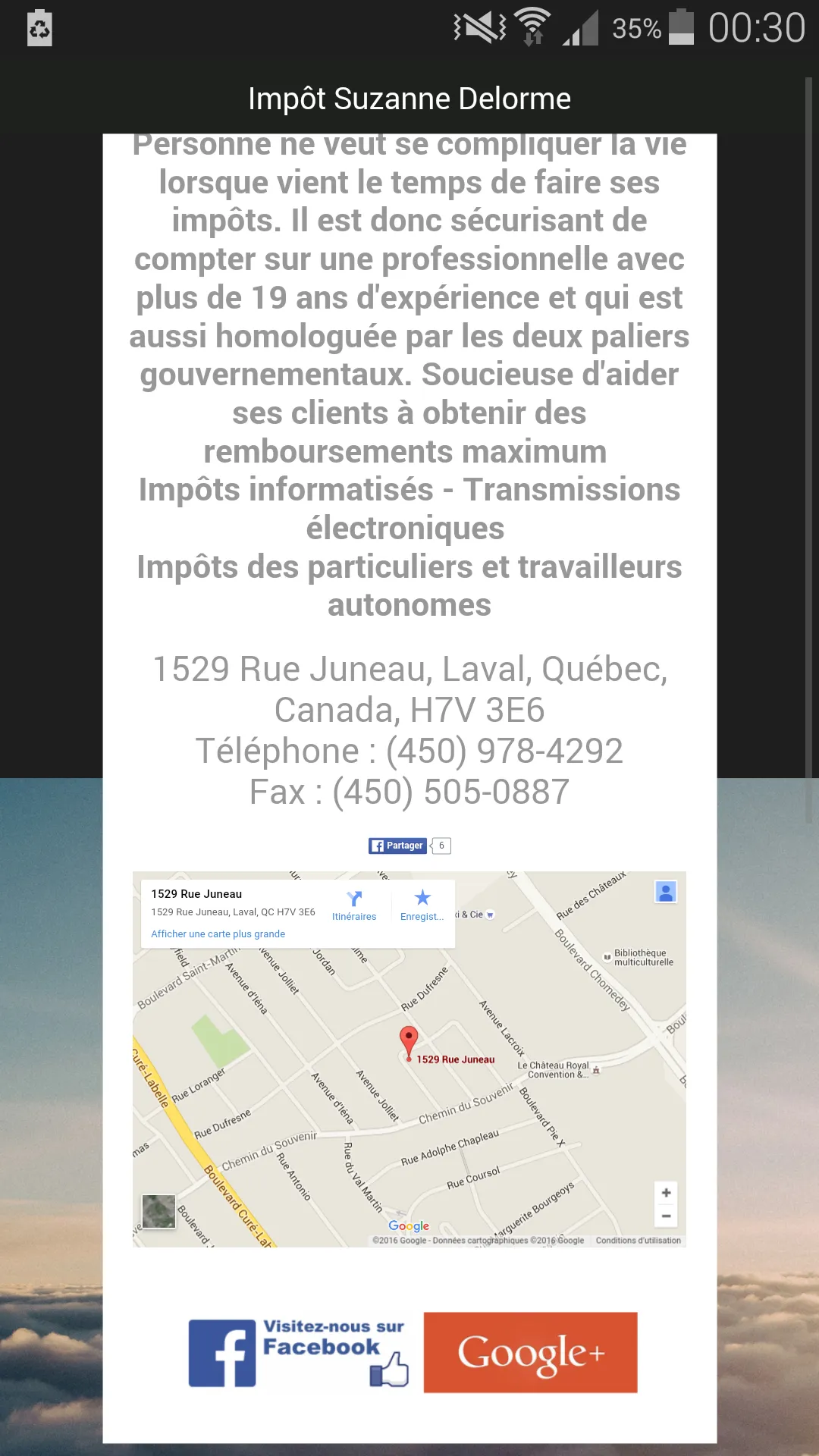
我正在遇到网站问题,请耐心等待,页面是法语的,但幸运的是所有语言的代码都是相同的。我使用三星Galaxy S5查看页面,顶部有一个大黑框。您可以在此处查看原始页面here。您可以在桌面上查看一切正常。现在这就是我在Galaxy S5上遇到的情况(对于大图片很抱歉,不知道如何在Stack Overflow上缩小它)。
在任何电脑或iPhone/iPad上的浏览器中都可以,但在我的Galaxy S5上,背景图像显示在底部,顶部有一个黑色条。
现在我目前拥有的代码在台式机/iPad/iPhone上运行良好:
body{
margin:0;
padding:0;
font-size:13px;
font-family:"Arial Black", Gadget, sans-serif;
color:#FFFFFF;
background-image: url('http://www.impotsuzannedelorme.com/images/cloud.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
我不确定自己缺少什么,如果有CSS专家能帮忙,我将非常感激。