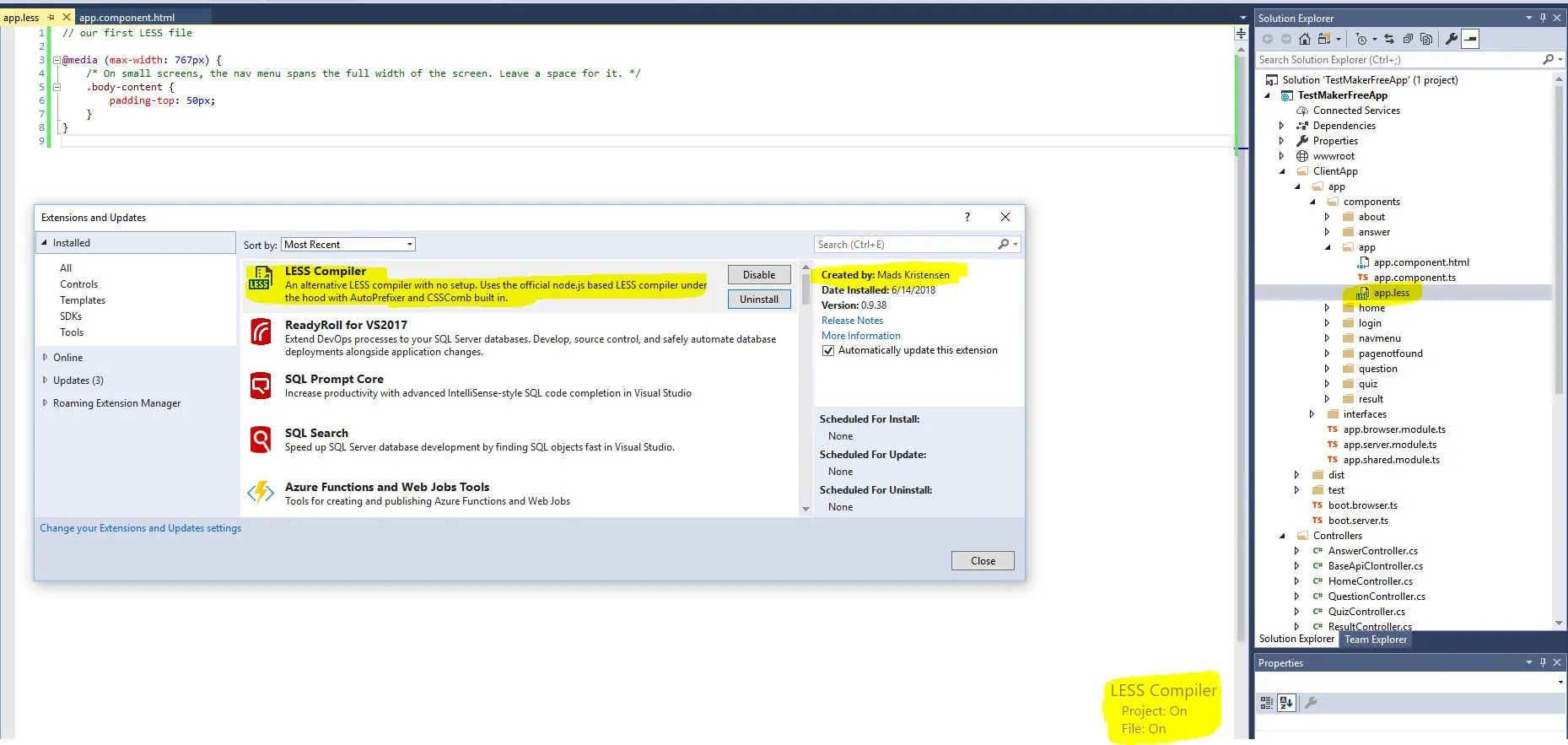
我已经安装了less编译器扩展 https://github.com/madskristensen/LessCompiler。但是当我创建并保存.less文件时,它没有为我生成CSS和min.css文件。在右下角,我点击了水印并启用了该项目的less。我错过了什么吗?请查看截图。
更新1: 我创建了一个测试MVC站点并添加了一个less文件。这里也没有生成CSS。
更新2: 我安装了Web Essential 2017,现在有WebCompiler。仍然没有CSS文件。选择文件并Shift + Alt + Q也不起作用。当我右键单击文件时,我没有得到重新编译菜单选项,如以下线程所讨论的那样:
https://github.com/madskristensen/WebCompiler/issues/299
我正在使用Visual Studio Enterprise 2017版本15.5.6。
我正在使用Visual Studio Enterprise 2017版本15.5.6。