使用PHPStorm文件监视器编译.less文件为.css时,我做错了什么?
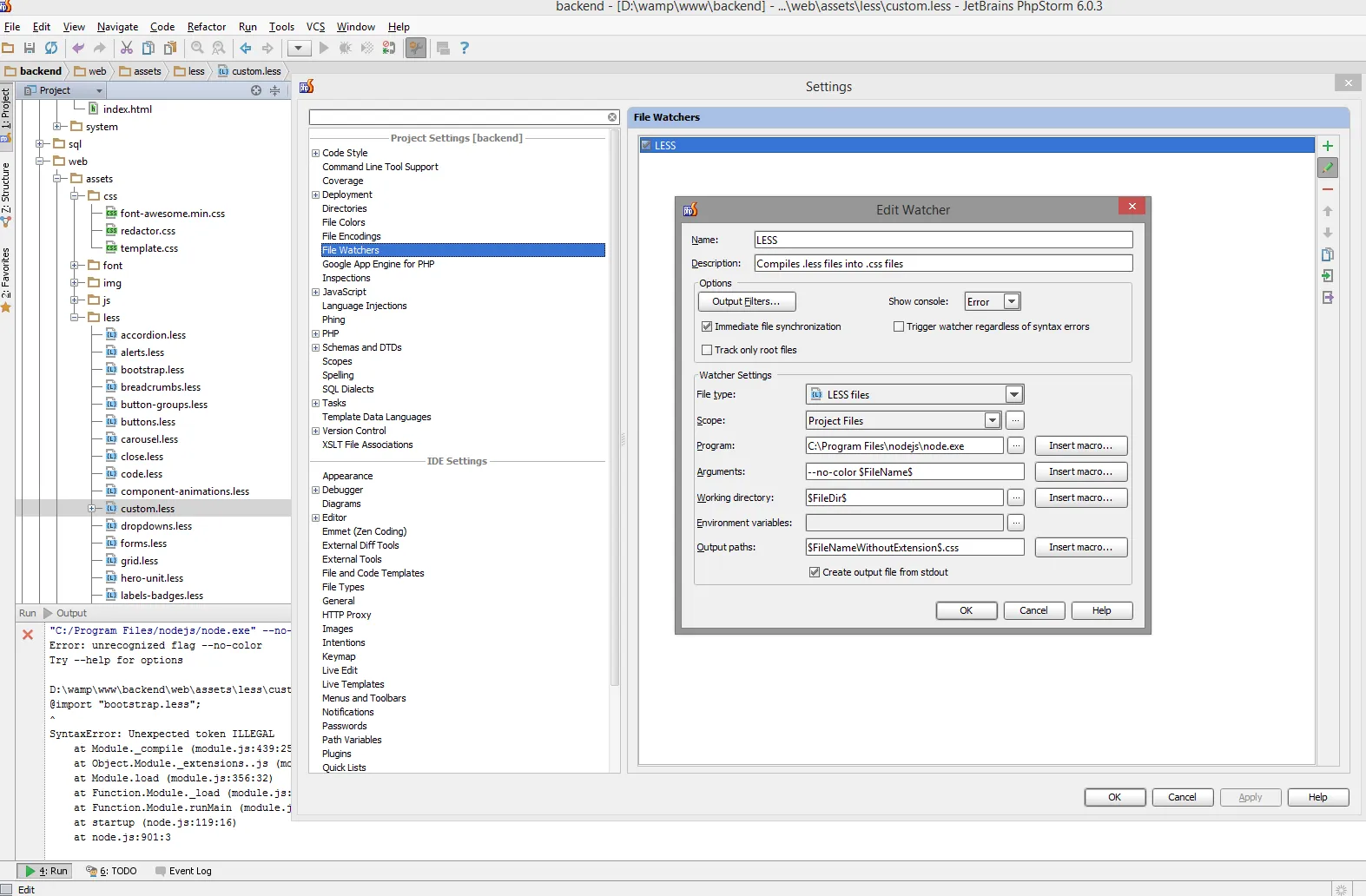
这是截图,(请打开此链接查看完整图片):

在安装了NodeJS之后,我执行了npm install -g less。当我在Windows操作系统中使用cmd.exe命令行工具运行以下命令时,编译器lessc可以正常工作:
lessc custom.less custom.css,但在PHPStorm的Filewatcher中不起作用。
有什么提示,请问我需要纠正什么吗?
cmd.exe)npm install -g less 并等待 LESS 下载和安装。

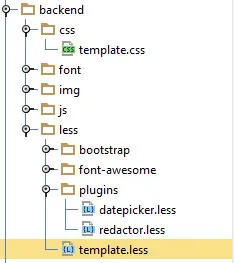
.less 文件中输入内容时,它都会自动编译为 File Watcher 的设置对话框中定义的 .css。template.less 文件,并在进行任何样式设置之前从那里加载源文件。/*!
* Your commented code which wouldn't be removed in compiled .css because of "!" mark
*/
/*
* This comment will be removed in compiled .css file because of no "!" after "/*"
*/
// Core source files of Twitter's Bootstrap
@import "bootstrap/bootstrap";
@import "bootstrap/responsive";
// Core source file of Font Awesome Icons
@import "font-awesome/font-awesome";
// Connected plugins
@import "plugins/datepicker";
@import "plugins/redactor";
/*!
* General template styles below
*/
/* -------------------------------------------------------------- */
/**** PRECONFIG, OVERRIDES, VARIABLES, TYPOGRAPHY ****/
/* -------------------------------------------------------------- */
// VARIABLES.LESS Override
//---------------------------------------------------------------
// Colors
@whiteSmoke: #f5f5f5;
// Typo
@sansFontFamily: "Helvetica Neue", Helvetica, Arial, sans-serif;
@serifFontFamily: Georgia, "Times New Roman", Times, serif;
@monoFontFamily: Monaco, Menlo, Consolas, "Courier New", monospace;
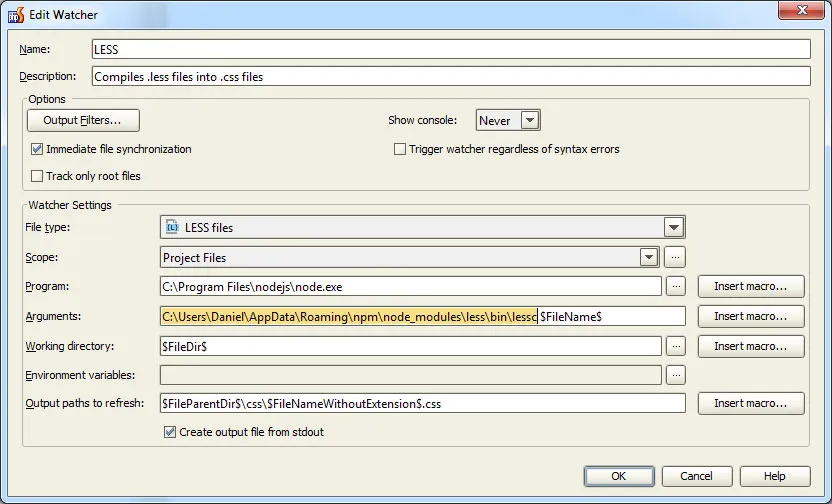
lessc命令时要指向node.exe?node.exe只是一个nodejs解释器。如果你试图执行两个不同的命令,为什么期望看到相同的结果呢?答案:你应该将文件监视器指向lessc.cmd(提供完整路径--它在你的C:\Users\USERNAME\AppData\Roaming\npm文件夹中)。 - LazyOneC:\Users\%USER%\AppData\Roaming\npm\node_modules\less\bin\lessc $FileName$ -yui-compress。 - aspirinemaganode.exe-- 它不应该这样做(除非你之前尝试过其他东西,例如 nodejs 支持,并且它以某种方式进入了文件监视器)。无论如何:http://devnet.jetbrains.com/message/5481646#5481646 --lessc可执行文件的正确路径是C:\Users\USERNAME\AppData\Roaming\npm\lessc.cmd。 - LazyOnewin32可接受的文件类型才能作为可执行文件,而不是像.bat,.cmd等shell文件... 我很困惑为什么它没有像推荐的那样工作,但就我所做的来看,它完美无缺。 - aspirinemaga