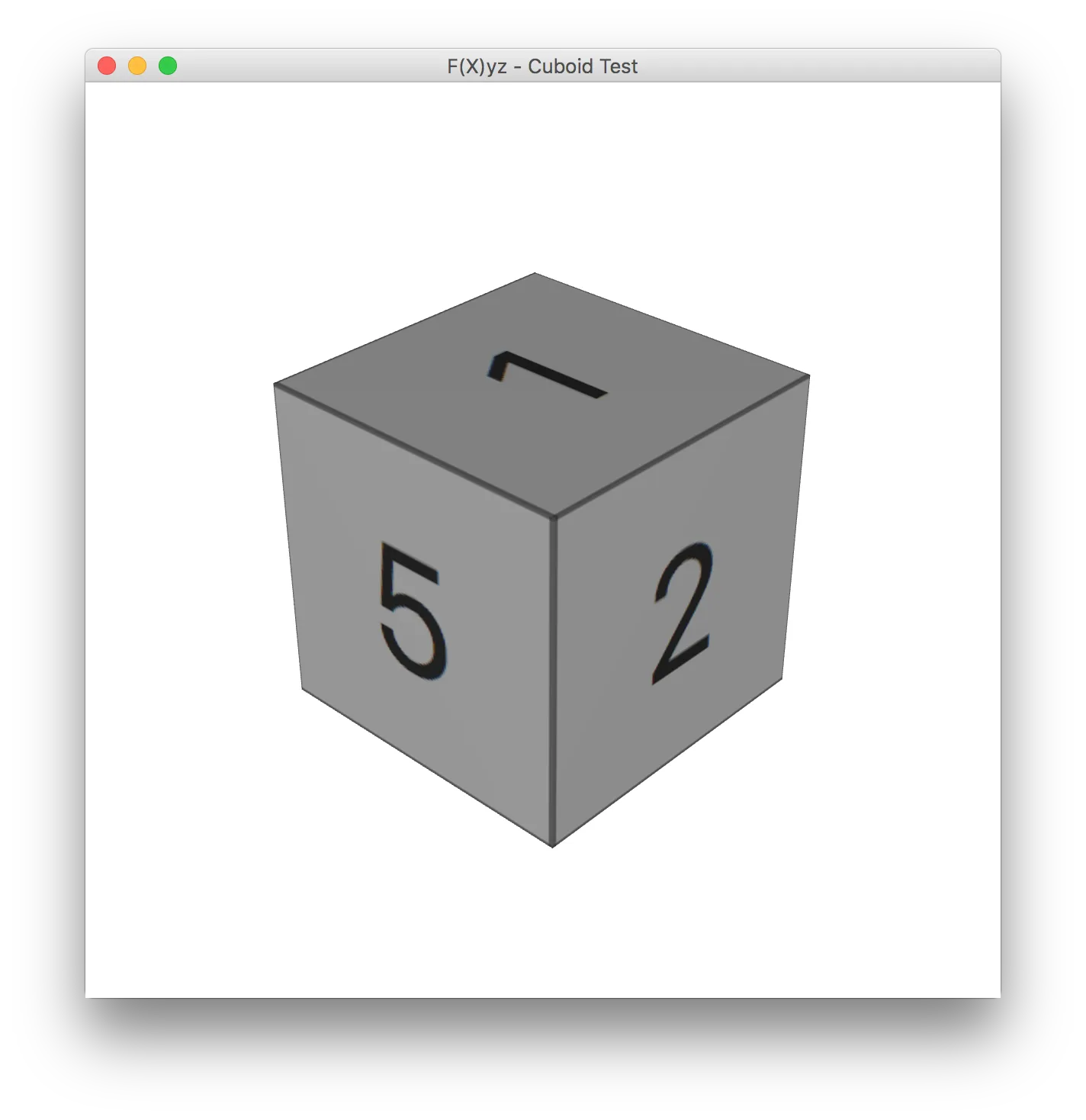
我创建了一个可以旋转并在点击时执行一些操作的盒子。我的问题是如何在这个盒子的所有面上显示文本,例如:正面显示1,顶部显示2,背面显示3,底部显示4,左侧显示5,右侧显示6。
我知道可以使用StackPane将文本框覆盖在立方体上,但我认为在这种情况下这并没有什么帮助。由于盒子本质上是一个预先构建的TriangleMesh,所以是否有可能做到这一点呢?据我所见,盒子没有任何内置功能来实现这一点。
这是我目前的代码,非常感谢您的帮助和支持。
我知道可以使用StackPane将文本框覆盖在立方体上,但我认为在这种情况下这并没有什么帮助。由于盒子本质上是一个预先构建的TriangleMesh,所以是否有可能做到这一点呢?据我所见,盒子没有任何内置功能来实现这一点。
static double mousePosX;
static double mousePosY;
static double mouseOldX;
static double mouseOldY;
public static Scene testScene(Stage stage) {
Group root = new Group();
Scene scene = new Scene(root, stage.getWidth(), stage.getHeight(), true, SceneAntialiasing.BALANCED);
scene.setFill(Paint.valueOf("Blue"));
PerspectiveCamera camera = new PerspectiveCamera(true);
camera.setNearClip(0.1);
camera.setFarClip(10000.0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
Box box = new Box(1,1,1);
box.setOnMouseClicked(e -> {
System.out.println("Test");
});
Rotate rotateX = new Rotate(10, 0, 0, 0, Rotate.X_AXIS);
Rotate rotateY = new Rotate(5, 0, 0, 0, Rotate.Y_AXIS);
box.getTransforms().addAll(rotateX, rotateY);
scene.setOnMousePressed(me -> {
mouseOldX = me.getSceneX();
mouseOldY = me.getSceneY();
});
scene.setOnMouseDragged(me -> {
mousePosX = me.getSceneX();
mousePosY = me.getSceneY();
rotateX.setAngle(rotateX.getAngle() - (mousePosY - mouseOldY));
rotateY.setAngle(rotateY.getAngle() + (mousePosX - mouseOldX));
mouseOldX = mousePosX;
mouseOldY = mousePosY;
});
root.getChildren().add(box);
return scene;
}
这是我目前的代码,非常感谢您的帮助和支持。



CuboidMesh类(https://github.com/FXyz/FXyz/blob/master/FXyz-Core/src/main/java/org/fxyz3d/shapes/primitives/CuboidMesh.java),导入方式为`org.fxyz3d.shapes.primitives.CuboidMesh`。 - José Pereda