如何设置bootstrap模态框出现在浏览器底部?
https://jsfiddle.net/9fg7jsu3/
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-lg">Modal test</button>
<div class="modal fade bs-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<p>content</p>
</div>
</div>
</div>
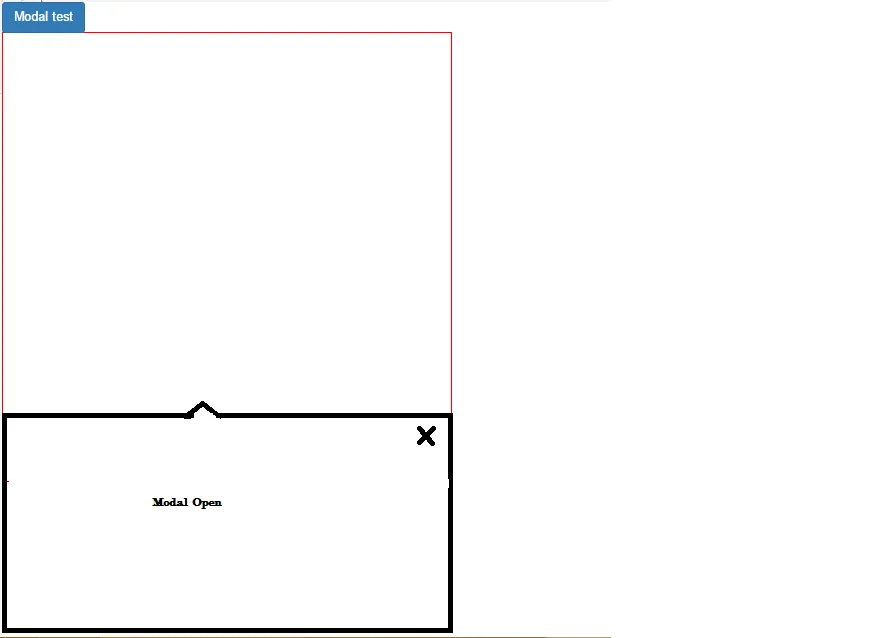
我希望得到这样的结果:
感谢任何帮助