我已创建一个模态框,允许用户添加闹钟。一个闹钟可以有多个不同类型的通知,因此我希望用户通过下拉菜单选择他想要的通知类型。
你可以在这里查看(不完全工作的)演示:http://jsfiddle.net/renatoargh/teX7Y/ 我正在使用的Bootstrap版本是
基本上发生的情况如下所示:
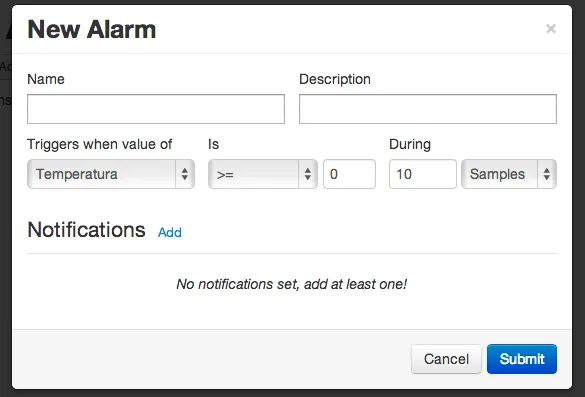
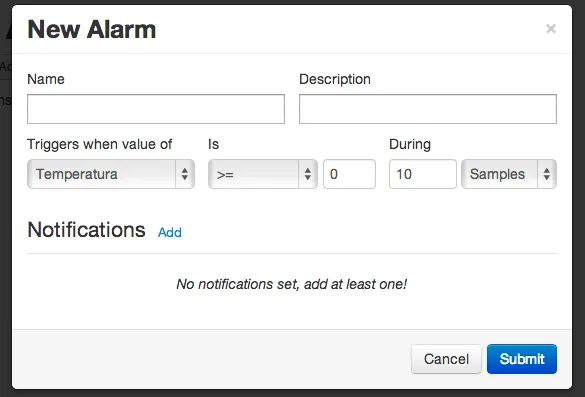
1- 初始状态 2- 错误状态,下拉菜单使模态框溢出而不是在其上方显示
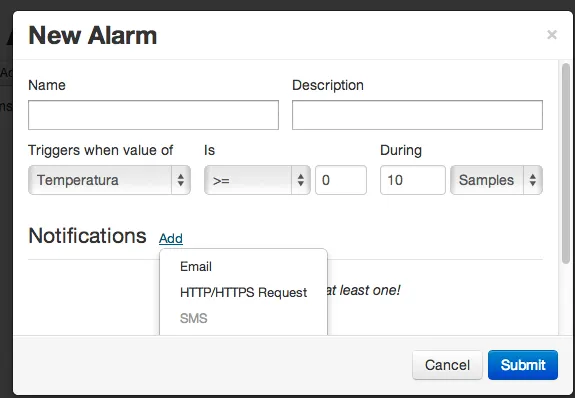
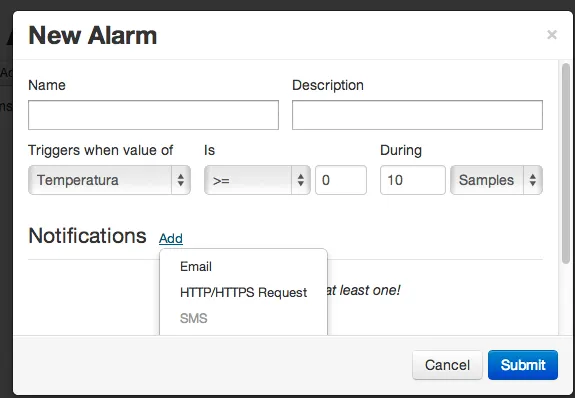
2- 错误状态,下拉菜单使模态框溢出而不是在其上方显示
 我尝试将
我尝试将
有人能帮帮我吗? 编辑 向上打开下拉菜单(dropup)也不是一种选择,因为问题会在屏幕重新调整到桌面大小时出现;http://jsfiddle.net/hashem/teX7Y/1/
你可以在这里查看(不完全工作的)演示:http://jsfiddle.net/renatoargh/teX7Y/ 我正在使用的Bootstrap版本是
2.3.2。基本上发生的情况如下所示:
1- 初始状态
 2- 错误状态,下拉菜单使模态框溢出而不是在其上方显示
2- 错误状态,下拉菜单使模态框溢出而不是在其上方显示
 我尝试将
我尝试将ul#dropdown-menu的z-index设置为巨大值,但似乎没有起作用。我还尝试更改display属性,但没有成功。有人能帮帮我吗? 编辑 向上打开下拉菜单(dropup)也不是一种选择,因为问题会在屏幕重新调整到桌面大小时出现;http://jsfiddle.net/hashem/teX7Y/1/