告诉我,如果有人遇到了这个问题:
我在我的页面上使用jqPlot绘制图表。
我在我的页面上使用jqPlot绘制图表。
<script language="javascript" type="text/javascript">
$(document).ready(function () {
$.jqplot.config.enablePlugins = true;
var chLines = [[['09/30/2010 00:00:00',24.13],['12/31/2010 00:00:00',28.26],['03/31/2011 00:00:00',24.00],['06/30/2011 00:00:00',25.35],['09/30/2011 00:00:00',26.26],['12/31/2011 00:00:00',29.71]]];
var chSeries = [{ color: '#436277', label: 'label' }];
var mnth;
var quarter;
$.jqplot.DateTickFormatter = function(format, val) {
if (!format) {
format = '%Y/%m/%d';
}
if(format == '%Q') {
mnth = $.jsDate.strftime(val, '%#m');
quarter = parseInt((mnth-1) / 3) + 1;
return $.jsDate.strftime(val, '%Y') + 'Q' + quarter;
}
return $.jsDate.strftime(val, format);
};
//$.jqplot.DateAxisRenderer.tickInterval = 86400000*32*3;
var plot = $.jqplot('content-chart', chLines,
{
//animate: !$.jqplot.use_excanvas, // Only animate if we're not using excanvas (not in IE 7 or IE 8)..
axes: {
xaxis: {
tickInterval: 86400000*32*3,
renderer: $.jqplot.DateAxisRenderer,
borderColor: 'black',
borderWidth: 0.5,
tickOptions: {
showGridline: false,
//formatString: '%b %Y',
formatString: '%Q',
textColor: 'black',
fontSize: '11px',
}
},
yaxis: {
min: 0,
tickOptions: {
formatString: '%.2f',
textColor: 'black',
fontSize: '11px'
}
}
},
highlighter: {
show: true,
sizeAdjust: 7.5
},
seriesDefaults: {
lineWidth: 3
},
series: chSeries,
legend: {
show: true,
location: 'sw',//compass direction, nw, n, ne, e, se, s, sw, w.
xoffset: 5,
yoffset: 5
//placement: 'outside'
},
grid:{
background: 'white',
borderColor: 'white',
shadow: false,
gridLineColor: '#999999'
}
});
$(window).bind('resize', function(event, ui) {
plot.replot( { resetAxes: true } );
});
});
</script>
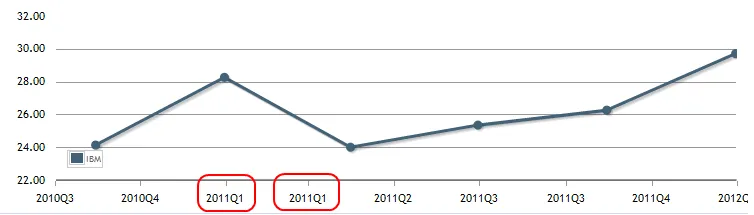
我发现X轴的刻度标签是重复的 
但是当窗口大小改变时,jqplot.dateAxisRenderer.js中的this.tickInterval对象在createTicks函数中变为null。我尝试修改createTicks函数中的代码,如下所示:
this.tickInterval = 86400000 * 32 * 3;
var tickInterval = this.tickInterval;
不幸的是,当窗口调整大小时,刻度标签开始相互重叠。