我正在尝试调整画布图表大小,使其能够随用户调整浏览器窗口而改变。直接更改大小存在的问题是,画面在调整大小期间会消失。以下是一些截图,帮助您了解我的问题。
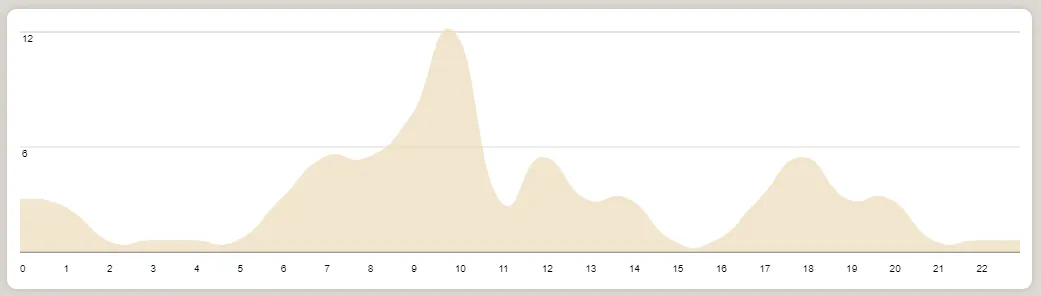
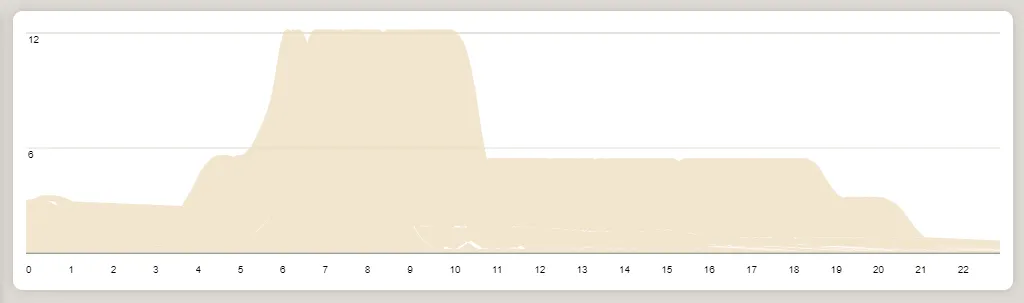
这是调整大小之前的图表:
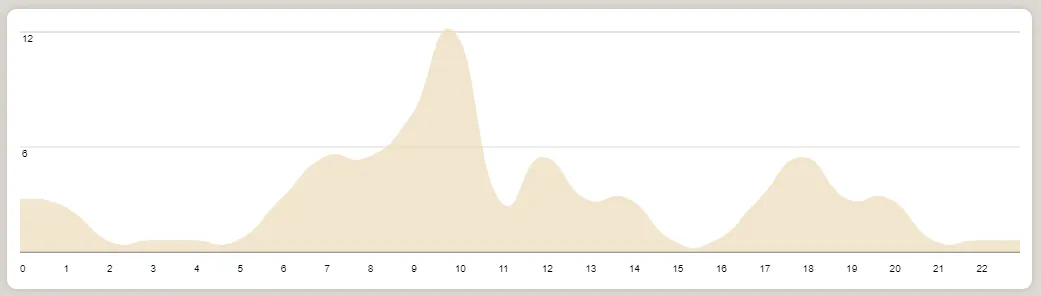
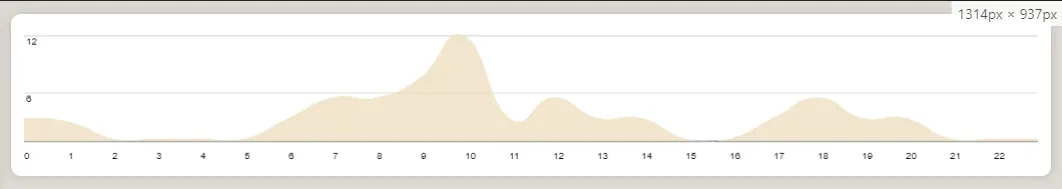
 这是调整大小期间的图表(未针对DOM元素进行处理):
这是调整大小期间的图表(未针对DOM元素进行处理):
附言:我在这个项目中使用AngularJs。
更新12/30/2020
发现图表消失的明显原因是画布基于从固定高度/宽度开始的坐标。因此,解决方案是在画布重新调整大小时重新映射描边/填充。
新挑战:
使用clearRect(0, 0,width,height)无法清除画布。重新映射会导致图表无限叠加。如下图所示。
 这是调整大小期间的图表(未针对DOM元素进行处理):
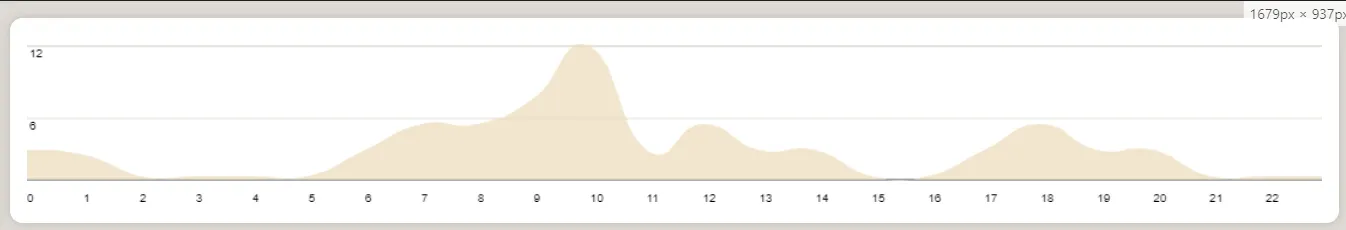
这是调整大小期间的图表(未针对DOM元素进行处理):
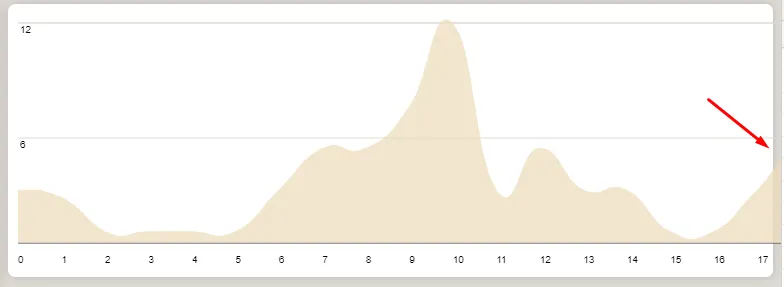
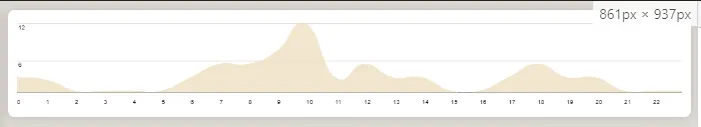
- 我已经确定图表在右侧溢出。
调整图表大小并定位到画布宽度。
- 如您所见,图表消失了。
let canvas = document.getElementById('canvas');
this.canvas.width = ${
event.target.innerWidth - (window.innerWidth / 100) * 2
};
附言:我在这个项目中使用AngularJs。
更新12/30/2020
发现图表消失的明显原因是画布基于从固定高度/宽度开始的坐标。因此,解决方案是在画布重新调整大小时重新映射描边/填充。
新挑战:
使用clearRect(0, 0,width,height)无法清除画布。重新映射会导致图表无限叠加。如下图所示。






this.canvas.width = \${event.target.innerWidth - (window.innerWidth / 100) * 2}px`;吗?请使用[<>]` 片段编辑器创建一个 [mcve]。 - mplungjan