我正在使用Mui数据网格组件,并且出现了水平滚动条。
const columns = [
{ field: 'fileName', headerName: 'File Name', flex: 2, headerClassName: 'table-header' },
{ field: 'status', headerName: 'Status', renderCell: RenderBadge, flex: 1, headerClassName: 'table-header' },
{ field: 'reason', headerName: 'Reason', flex: 1, headerClassName: 'table-header' }
];
const rows = [{
"fileName": "abc.txt", "status": "Completed", "reason": "XYZ",
}];
<DataGrid
rows={rows}
columns={columns}
getRowId={() => generateRandom()}
initialState={{
pagination: { paginationModel: { pageSize: 25 } }
}}
pageSizeOptions={[25, 50, 75, 100]}
/>
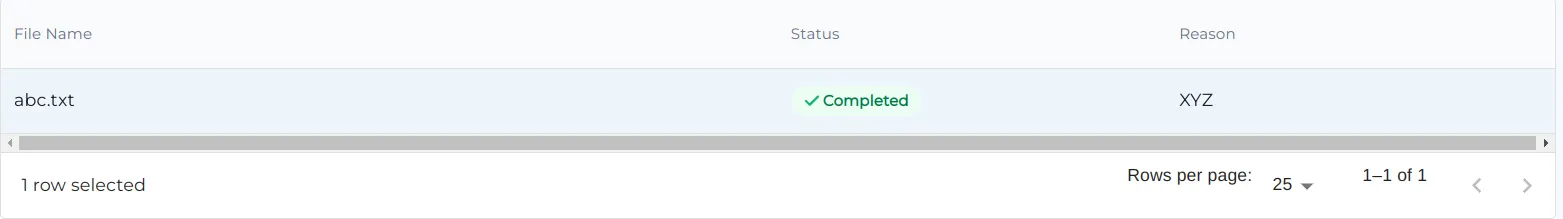
实际输出
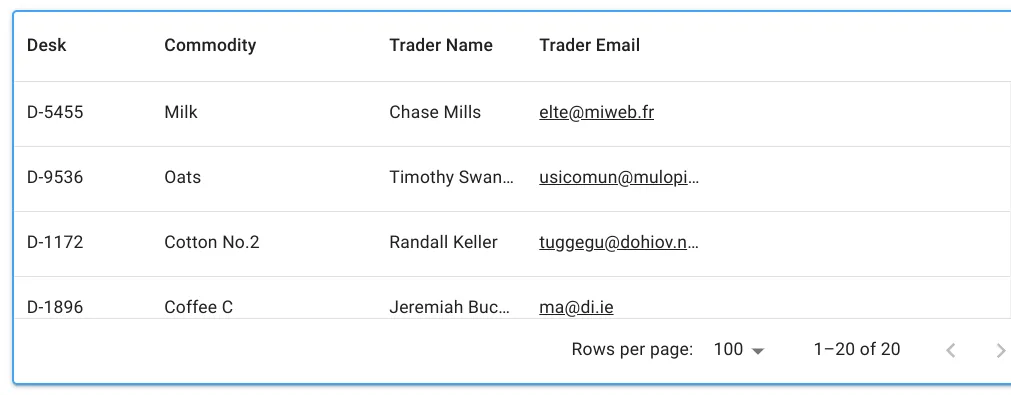
预期结果
如何移除水平滚动条?