我遇到了一个问题,我需要让用户更容易阅读文本,所以我使用了1像素的字间距,但是它看起来很丑,所以我想用半个像素,即0.5像素,但是这样不起作用,我尝试使用em属性,但没有达到目标。
那么有没有办法使字母间距为半个像素(如果可能的话,跨浏览器解决方案)?
那么有没有办法使字母间距为半个像素(如果可能的话,跨浏览器解决方案)?
这个漏洞已于2008年被报告并得到确认。所以,如果有人想要攻破 WebKit,那将会让很多设计师感到高兴。
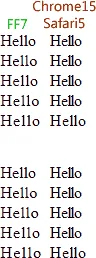
31.0.1650.48 m中看到它。 - Michał RybakSub-pixel字间距在Firefox上可以正常工作,但在WebKit(至少在Windows上)上不能。请参阅此测试案例:
http://jsfiddle.net/fZYqL/2/
这个测试还表明,不是子像素文本值是问题所在。使用产生小于1像素字间距的分数em值也不被WebKit接受,但在Firefox上同样有效。

@Zach 关于小数像素。虽然它们在物理上不存在,但是通过透明度和颜色的变化在数字上进行模拟。一个很好的例子是图标和字体的衬线。仔细观察看起来非常细的线条,会很快发现它是通过使用较浅的颜色来渲染线条来进行模拟的,这欺骗了眼睛。因此,即使它们不存在,图形软件也早已妥善处理了小数像素。可惜的是,webkit浏览器仍然没有做到。
关于小数字符间距。它可以被指定并在非webkit浏览器中正常工作(IE也算赞一次)。在webkit浏览器中,字符间距会被四舍五入到最接近的整数(我相信它会向下取整)。这种舍入不仅发生在直接指定为小数像素的字符间距上,而且还发生在将其指定为百分比或em值并且最终计算结果为小数像素时。非常令人沮丧。
子像素大小是合法的,但在不同浏览器中可能会产生不可预测的结果。像文本这样的元素也会尝试对齐到整个像素(正如Phrogz所说),因此舍入误差可能会使事物看起来不平衡。