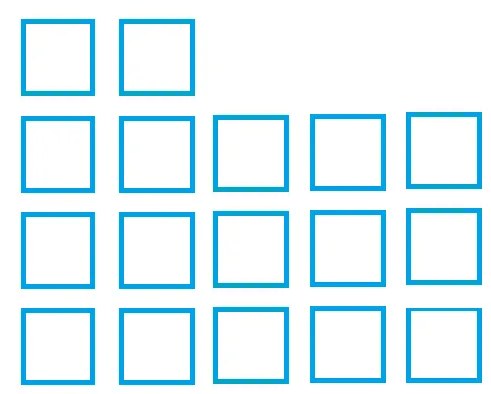
我正在创建一个拖放座位计划。我一直在尝试各种方法来操作列表,使其看起来像这样:
 目前它看起来是这样的:
目前它看起来是这样的:
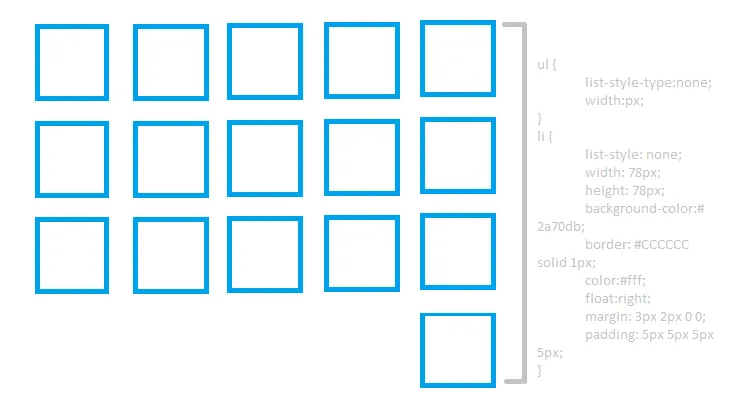
 如何才能反转它呢? 我希望老师感觉自己正面朝向全班。这可能吗? 提前谢谢!
如何才能反转它呢? 我希望老师感觉自己正面朝向全班。这可能吗? 提前谢谢!
styles.css
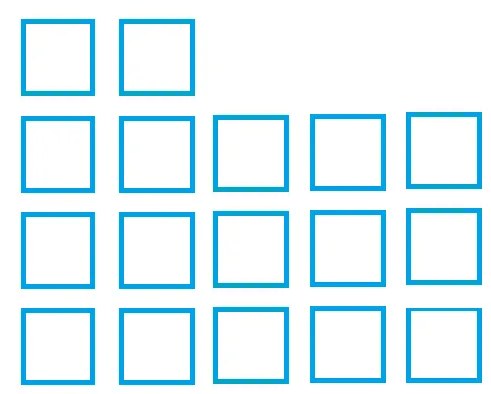
 目前它看起来是这样的:
目前它看起来是这样的:
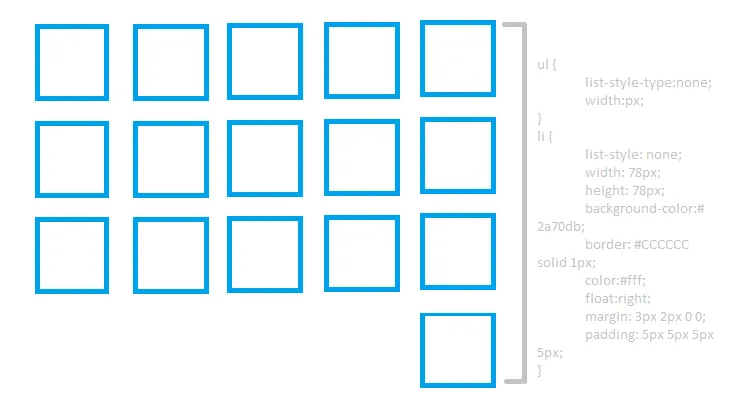
 如何才能反转它呢? 我希望老师感觉自己正面朝向全班。这可能吗? 提前谢谢!
如何才能反转它呢? 我希望老师感觉自己正面朝向全班。这可能吗? 提前谢谢!styles.css
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
}
ul {
list-style-type:none;
width:500px;
}
#contentLeft li {
list-style: none;
width: 78px;
height: 78px;
background-color:#2a70db;
border: #CCCCCC solid 1px;
color:#fff;
float:right;
margin: 3px 2px 0 0;
padding: 5px 5px 5px 5px;
}
mysql_*函数已经在PHP5.5中被弃用,不建议用于编写新代码,因为这将会阻止您在未来进行升级。相反,请使用MySQLi或者PDO,成为更好的PHP开发人员。 - Jason McCreary