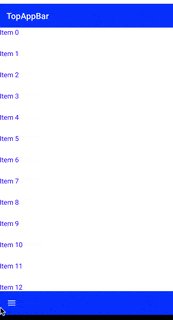
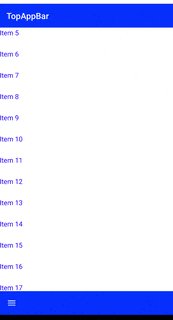
我正在尝试使用Compose设计一个布局,其中包括:
- TopAppBar
- 正文(内容)
- BottomAppBar
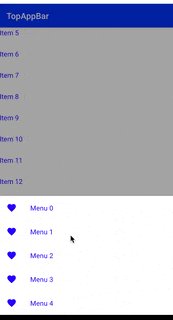
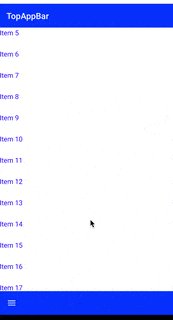
- 表示菜单的底部抽屉(模态底部抽屉)
-------TopAppBar-------
------MainContent------
------BottomAppBar-----
----ModalBottomSheet---
Compose提供了3个组件:
- Scaffold
- BottomSheetScaffold
- ModalBottomSheetLayout
Scaffold没有底部抽屉属性
BottomSheetScaffold没有BottomAppBar属性
ModalBottomSheetLayout只有content和sheetContent
我应该将这些组件中的哪一个结合起来,以何种结构实现我的要求?
Scaffold(
topBar = { TopBar() },
content = { innerPadding -> Body(innerPadding) },
bottomAppbar = { BottomAppBar() }
)
ModalBottomSheetLayout(
sheetState = rememberModalBottomSheetState(
initialValue = ModalBottomSheetValue.Hidden
),
sheetContent = { SheetContent() },
)
BottomSheetScaffold(
scaffoldState = ...,
sheetContent = { SheetContent() },
content = { ScreenContent() },
)

rememberBottomSheetScaffoldState结合bottomSheetState和drawerState。如何使用rememberModalBottomSheetState实现 Modal Bottom Sheet 和 Drawer 的组合? - Pitos