我试图让一个div在其容器中占据100%的高度(容器的高度为50%),并且旁边有两个div,它们各自的高度为50%。
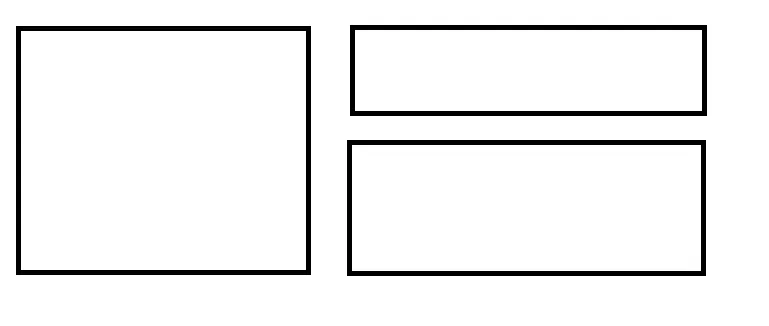
这是我想表达的示例:
(原文已为英文,直接保留即可)
这是我想表达的示例:
我希望所有div之间都有一个外边距,如上图所示。
这是我目前的代码:
<div style="height: 50%;">
<div style="height: 100%; float: left; margin-right: 15px;">
<p>Content</p>
</div>
<div style="float: right; height: 50%;">
<p>Content</p>
</div>
<div style="float: right; height: 50%;">
<p>Content</p>
</div>
</div>JsFiddle: https://jsfiddle.net/ne4njtvr/
(原文已为英文,直接保留即可)

flex: 2,这意味着它占用了可用空间中的2/3(1+2)。你也可以将它们分别设置为33%和66%。 - Asons