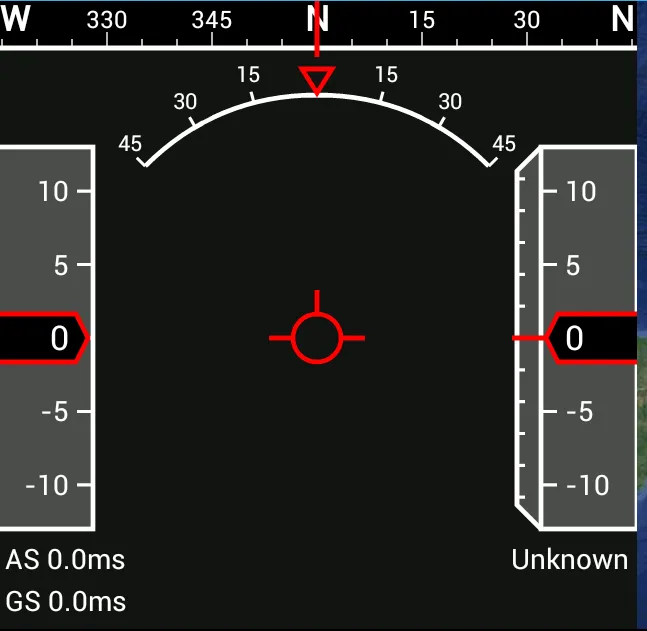
我有一个绘制HUD的自定义视图:

这是我的布局:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<VideoView
android:id="@+id/videoView1"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<com.widgets.HUD
android:id="@+id/hud"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</FrameLayout>
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.hud_fragment, container, false);
frameLayout = (FrameLayout) view.findViewById(R.id.frameLayout);
hudWidget = (HUD) view.findViewById(R.id.hudWidget);
videoView = (VideoView) view.findViewById(R.id.videoView1);
videoView.setVideoURI(Uri.parse("http://88.150.210.138:5001/spor"));
videoView.start();
frameLayout.removeView(hudWidget);
frameLayout.addView(hudWidget);
hudWidget.bringToFront();
return view;
}
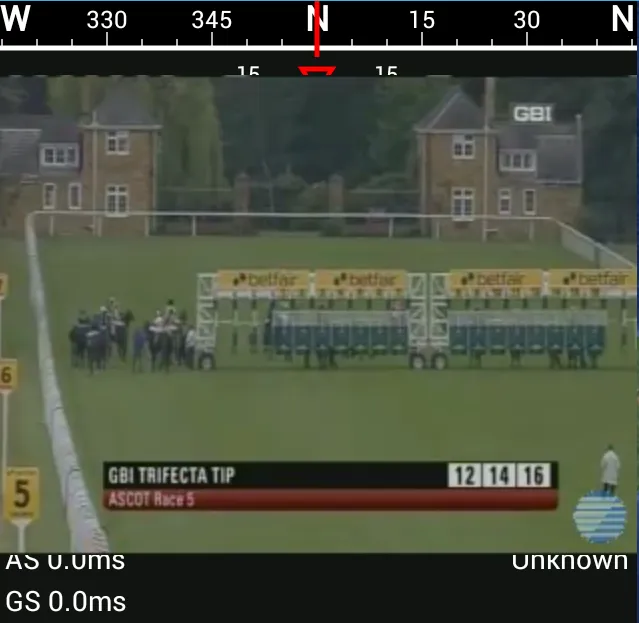
我在我的VideoView上播放一个RTSP流,当视频开始播放时,它看起来像这样:

如何强制HUD extends SurfaceView在VideoView的顶部绘制?
项目
我试图将
VideoView添加到的项目是DroidPlanner。您可以尝试克隆并查看问题。(需要手动添加VideoView,因为它不在代码库中)。
com1文件夹的名称更改为com,这会导致Git在Windows上出现路径问题。 - Danpe