我对Xcode还比较陌生。
我正在尝试使用Storyboard为iPhone创建一个联系人详细信息表单。问题是,表单比显示屏更长,我无法通过Storyboard设计它。
有什么好的想法吗?
Tom
我对Xcode还比较陌生。
我正在尝试使用Storyboard为iPhone创建一个联系人详细信息表单。问题是,表单比显示屏更长,我无法通过Storyboard设计它。
有什么好的想法吗?
Tom
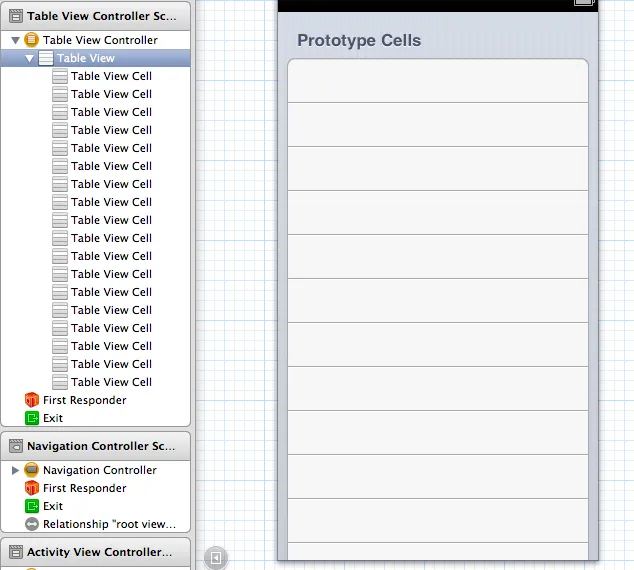
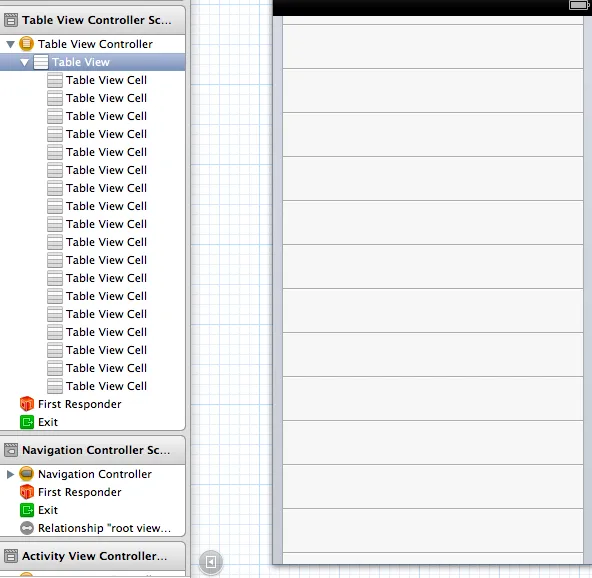
contentSize以便能够滚动到底部)。UITableView在storyboard中制作,并将表格的“内容”设置为“静态单元格”。您可以设置任意数量的单元格和所需单元格的内容。在storyboard/Interface Builder编辑器中,表格本身是可滚动的,并且在呈现给用户时看起来与它在编辑器中的样子差不多。首先,在左侧选择tableView。

然后,您可以通过简单滚动(在Mac上,使用触摸板上的两个手指或使用鼠标滚轮)来移动它。

//Set a size which will be able to cover all form elements
[yourScrollView setContentSize:CGSizeMake()];
//Your scrollView now extends from CGPoint 0,0 to contentSize.width,contentSize.height.
//Your subviews should be positioned according to scrollview's bounds not the viewcontroller.view or any other container view.
//Add all the form elements
[yourScrollView addSubview:...];
[yourScrollView setDelegate:self]; //If you need actions after user scrolled etc.