我页面上有许多HTML元素,例如:;
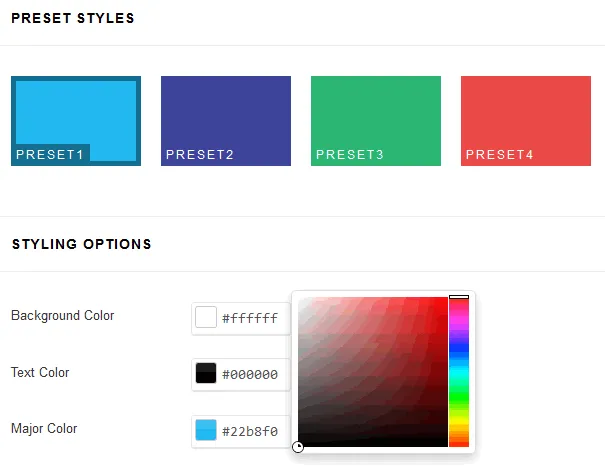
这段话的意思是:“这些部分的CSS背景颜色和文本颜色在Joomla 3.x模板设置中设置,这是我的‘品牌颜色’-请参见下面的图片。” 如果在模板设置中选择了“Preset 1”,则将在网站前端加载“preset1.css”,如果选择了“Preset 2”,则将在网站前端加载“preset2.css”等。我的问题是,我在页面上有其他自定义元素(例如上面的代码中的
<section id="top-bar">
<!-- html content -->
</section>
<section id="header">
<!-- html content -->
</section>
<div id="left">
<!-- html content -->
</div>
<section id="footer">
<!-- html content -->
</section>
这段话的意思是:“这些部分的CSS背景颜色和文本颜色在Joomla 3.x模板设置中设置,这是我的‘品牌颜色’-请参见下面的图片。” 如果在模板设置中选择了“Preset 1”,则将在网站前端加载“preset1.css”,如果选择了“Preset 2”,则将在网站前端加载“preset2.css”等。我的问题是,我在页面上有其他自定义元素(例如上面的代码中的
)。这些元素的背景颜色和文本颜色不是通过模板设置设置或控制的,而是必须手动在“custom.css”文件中设置,这是有效的,但每次更改“Brand Colour”时都必须更改此“custom.css”文件。基本上,我希望我的自定义元素采用我在模板配置中指定的相同“品牌颜色”,而无需我一直更改“custom.css”文件。
所以,
所以,
<div id="left">的background-color和text-color应该与<section id="top-bar">的background-color和text-color匹配。
是否可以使用JavaScript或类似的方式动态设置CSS?
谢谢