当我点击“搜索表单”文本框时,固定在页面顶部的标题位置会发生断裂。因为它被固定在页面上方,当虚拟键盘弹出时,标题位置会从页面顶部分离并开始浮动到页面中间。
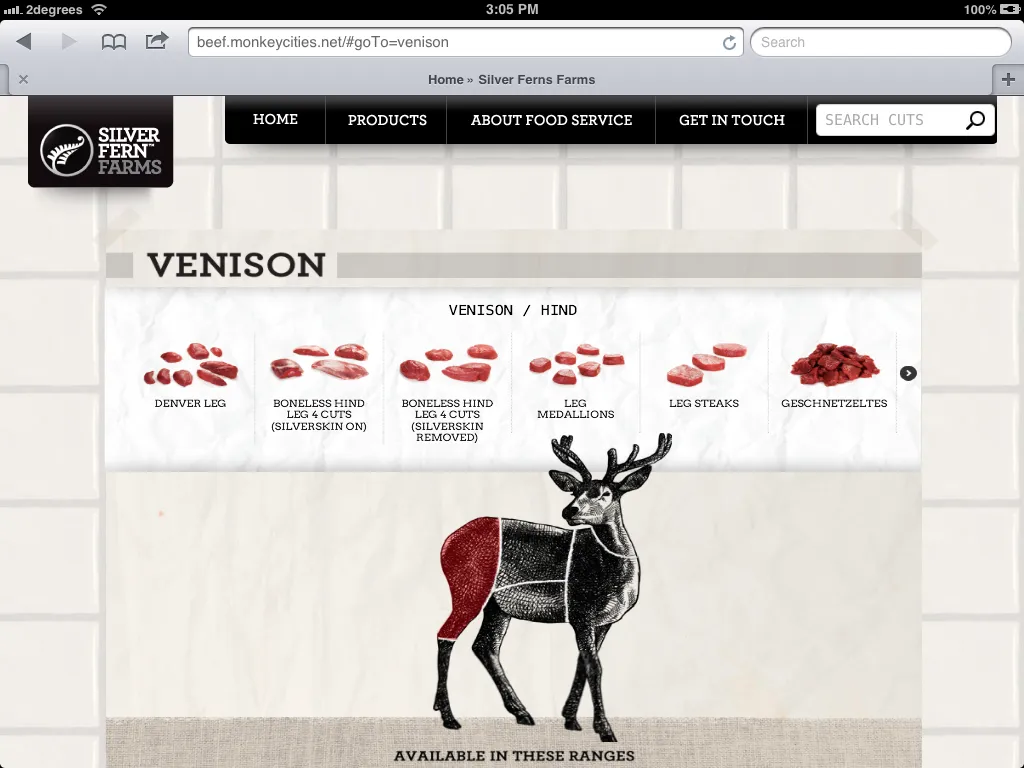
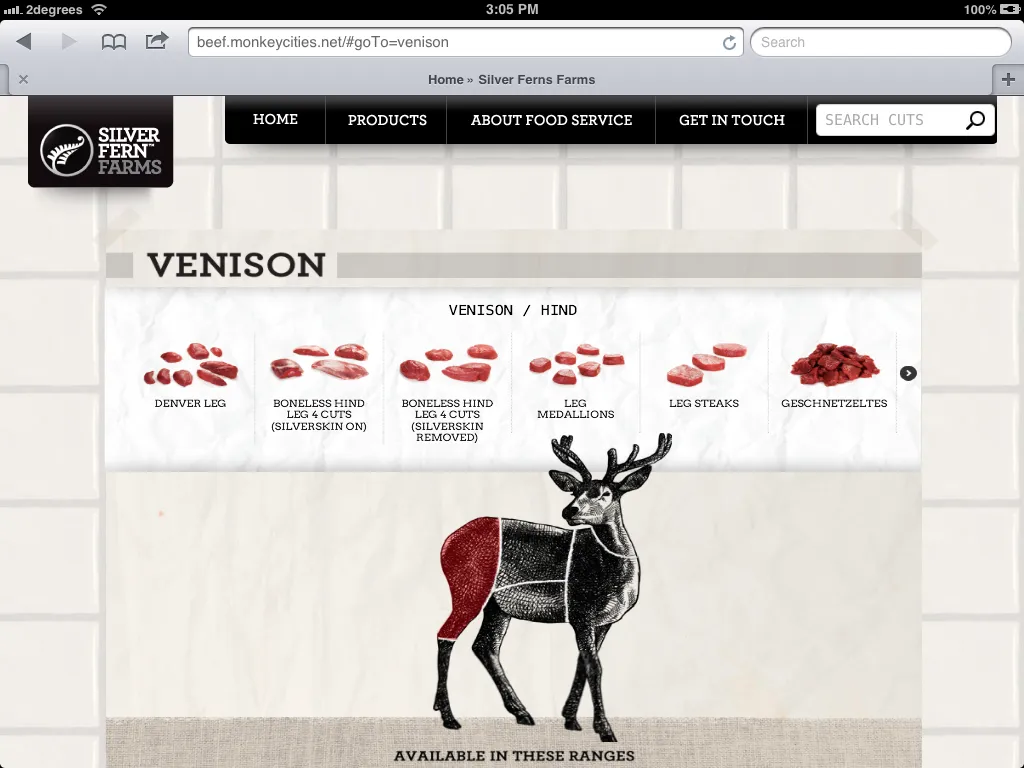
正常情况:

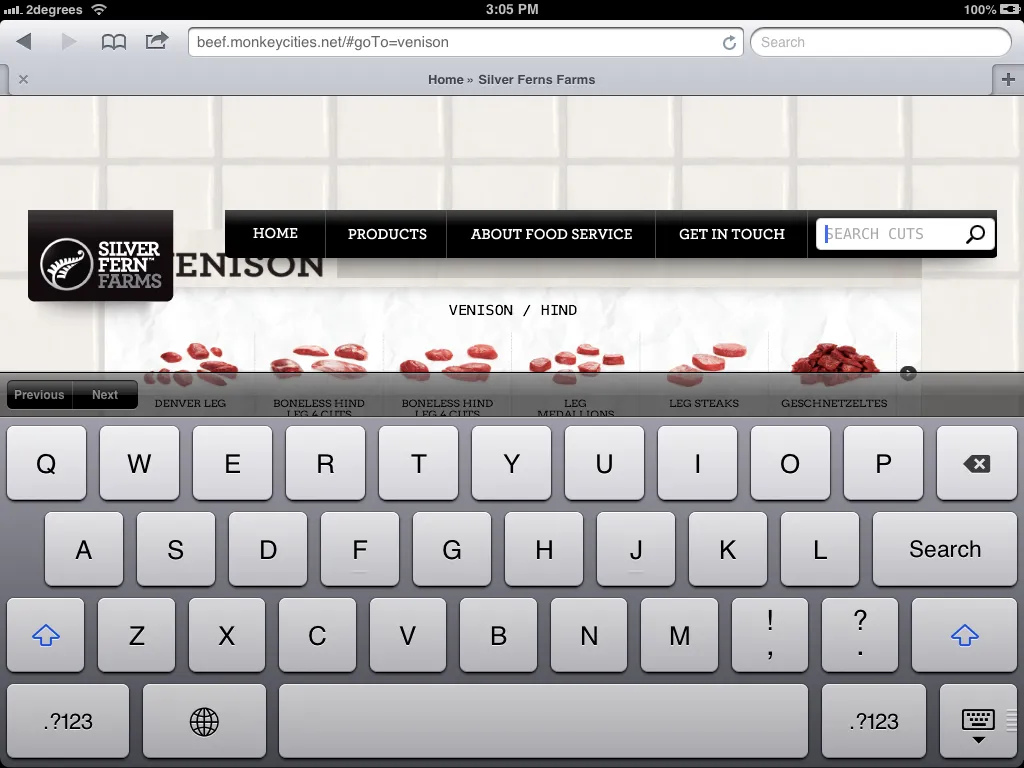
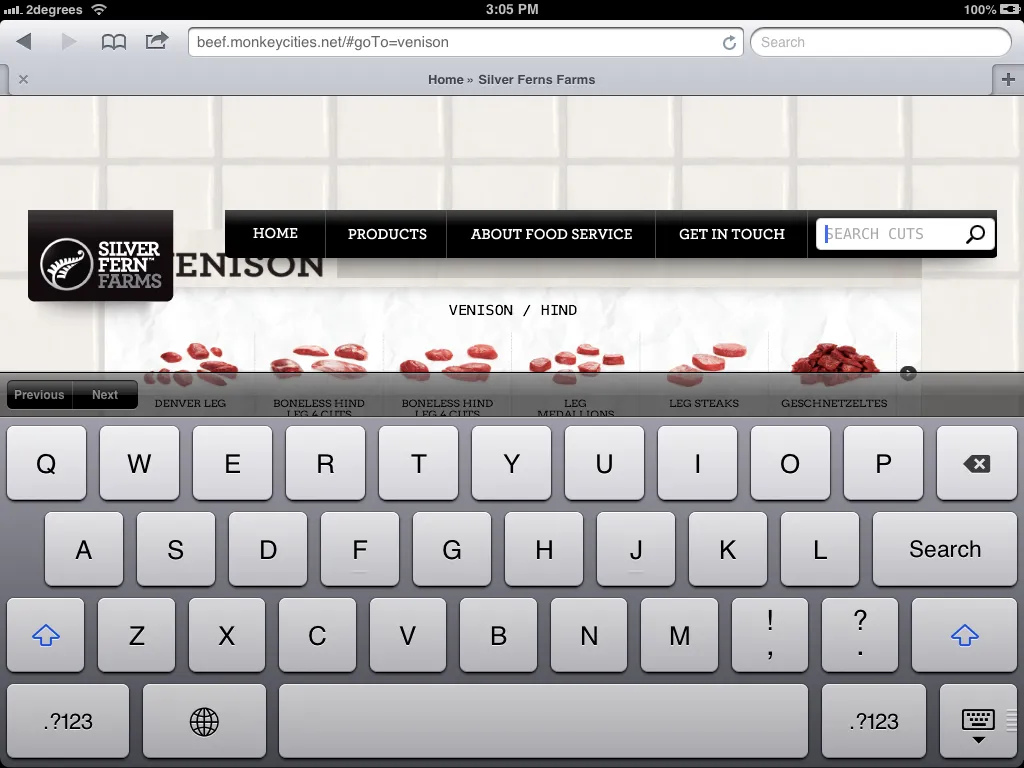
出现问题:

当我点击“搜索表单”文本框时,固定在页面顶部的标题位置会发生断裂。因为它被固定在页面上方,当虚拟键盘弹出时,标题位置会从页面顶部分离并开始浮动到页面中间。
正常情况:

出现问题:

我非常喜欢这个解决方案(http://dansajin.com/2012/12/07/fix-position-fixed/)。我将其打包成一个小的jQuery插件,以便我可以:
代码示例:
$.fn.mobileFix = function (options) {
var $parent = $(this),
$(document)
.on('focus', options.inputElements, function(e) {
$parent.addClass(options.addClass);
})
.on('blur', options.inputElements, function(e) {
$parent.removeClass(options.addClass);
// Fix for some scenarios where you need to start scrolling
setTimeout(function() {
$(document).scrollTop($(document).scrollTop())
}, 1);
});
return this; // Allowing chaining
};
// Only on touch devices
if (Modernizr.touch) {
$("body").mobileFix({ // Pass parent to apply to
inputElements: "input,textarea,select", // Pass activation child elements
addClass: "fixfixed" // Pass class name
});
}
编辑:移除不必要的元素
在我们的情况下,只要用户滚动一下屏幕,问题就会自行解决。因此,以下是我们一直在使用的模拟滚动的修复方法:
$(document).on('blur', 'input, textarea', function () {
setTimeout(function () {
window.scrollTo(document.body.scrollLeft, document.body.scrollTop);
}, 0);
});
根据这篇优秀分析,我在html和body元素的css中使用了以下代码:
html,body{
-webkit-overflow-scrolling : touch !important;
overflow: auto !important;
height: 100% !important;
}
对我来说,它的工作效果很棒。
position: fixed; top: 0px的效果非常好。但是,对于bottom: 0px(固定在底部),在iOS 11上无法正常工作。我刚刚升级到iOS 12,现在它完美地运行了。谢谢! - Aidin<label for="myField">My Field:</label> <input type="text" id="myField" />
<!-- ... other markup here .... -->
<div class="ad_wrapper">my fixed position container</div>
CSS:
.ad_wrapper {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 40px;
background-color: rgba(0,0,0,0.75);
color: white;
text-align: center;
}
.unfixed {
position: relative;
left: auto;
bottom: auto;
}
JS:
$(function () {
adWrapper = $('.ad_wrapper');
$(document).on('focusin', 'input, textarea', function() {
adWrapper.addClass('unfixed');
})
.on('focusout', 'input, textarea', function () {
adWrapper.removeClass('unfixed');
});
});
// Let's assume the fixed top navbar has id="navbar"
// Cache the fixed element
var $navbar = $('#navbar');
function fixFixedPosition() {
$navbar.css({
position: 'absolute',
top: document.body.scrollTop + 'px'
});
}
function resetFixedPosition() {
$navbar.css({
position: 'fixed',
top: ''
});
$(document).off('scroll', updateScrollTop);
}
function updateScrollTop() {
$navbar.css('top', document.body.scrollTop + 'px');
}
$('input, textarea, [contenteditable=true]').on({
focus: function() {
// NOTE: The delay is required.
setTimeout(fixFixedPosition, 100);
// Keep the fixed element absolutely positioned at the top
// when the keyboard is visible
$(document).scroll(updateScrollTop);
},
blur: resetFixedPosition
});
https://codepen.io/thdoan/pen/JWYQeN
这里有一个使用requestAnimationFrame的版本,但似乎没有表现得更好,所以我坚持使用第一个版本,因为它更简单:
focus导致页面滚动到页面顶部。你的解决方案对我不起作用。我正在尝试修复它。有什么想法或提示可能出了什么问题吗? - Kosmonaft$("#myInput").on("focus", function () {
$("body").css("position", "fixed");
});
$("#myInput").on("blur", function () {
$("body").css("position", "static");
});
已修复 - 在输入搜索文本框后,通过一个 hack 技巧将页眉推回相对固定的位置。这是 iOS 虚拟键盘实现中的一个 bug,因为它会在文本字段上打破固定位置,如果页面可滚动。如果 overflow 被隐藏 / 页面不可滚动,则在执行虚拟键盘时不会破坏固定位置。
感谢您的耐心等待。