如何在DataGrid MUI中禁用菜单按钮选项?
17
- ReactPotato
2
“disableColumnFilter” 对你无效吗?你想要完全删除按钮还是只想让它处于禁用状态(不能点击,变灰)? - NearHuscarl
我找到了答案,显然有三个修饰符,我马上会发布。 - ReactPotato
3个回答
33
在询问问题之前,我应该做更多的研究,但通过查找其他内容,我找到了答案。
所以你有3个“修饰符”
disableColumnMenudisableColumnFilterdisableColumnSelector
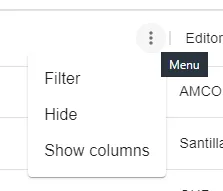
disableColumnMenu将完全删除带有选项的按钮,
disableColumnFilter只会删除过滤器选项,
disableColumnSelector将删除隐藏/显示列的选项。
您可以在创建列时通过简单的 sortable = true/false 检查排序是true还是false。
例如:
const columns = [
{ field: 'name', headerName: 'Name', width: 450, sortable: true/false}
]
加上disableColumnMenu后,就完全不会再显示按钮了:
- ReactPotato
3
2有没有想法只针对特定列禁用列菜单? - justdvl
1你可以尝试在要禁用菜单的列中添加参数。不过我不确定这样是否有效。 - ReactPotato
6确实,将disableColumnMenu: true添加到列定义对象(GridColDef类型)中就可以解决问题。谢谢。 - justdvl
1
我遇到了同样的问题,需要禁用单个列的排序和筛选。
发现MUI GridColDef接口文档非常有帮助:https://mui.com/x/api/data-grid/grid-col-def/。
sortabledisableColumnMenu
- bknoelle
0
我们可以使用CSS来隐藏按钮,以显示列的功能。
.MuiDataGrid-columnHeader:not(.MuiDataGrid-columnHeader--sorted) .MuiDataGrid-sortIcon {
opacity: 0;
-webkit-transition: opacity 200ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
transition: opacity 200ms cubic-bezier(0.4, 0, 0.2, 1) 0ms;
display: none;
background-color: transparent !important;
}
- Sandeep Jain
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接