更新
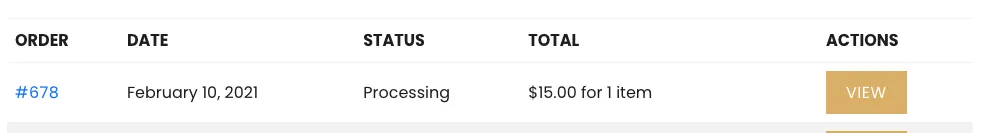
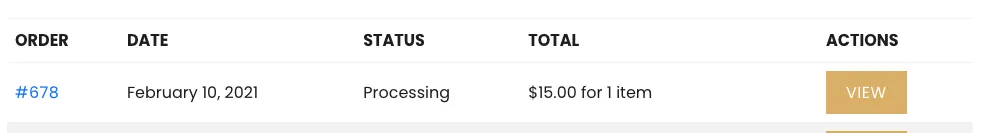
您可以使用以下内容将产品缩略图添加到 WooCommerce 我的帐户 > 订单列表中,位于订单编号旁边:
add_action( 'woocommerce_my_account_my_orders_column_order-number', 'my_account_orders_product_thumbnails', 20, 1 );
function my_account_orders_product_thumbnails( $order ) {
echo '<a href="'. wc_get_endpoint_url('view-order') . $order->get_id() . '/' . '">' . '#' . $order->get_order_number() . '</a>';
foreach( $order->get_items() as $item ) {
$product = $item->get_product();
$thumbnail = $product->get_image(array( 36, 36));
if( $product->get_image_id() > 0 ) {
echo ' ' . $thumbnail;
}
}
}
或者您可以在订单号后面添加带有产品缩略图的新列,例如:
add_filter( 'woocommerce_my_account_my_orders_columns', 'filter_woocommerce_my_account_my_orders_columns', 10, 1 );
function filter_woocommerce_my_account_my_orders_columns( $columns ) {
$new_column = array( 'order-number' => $columns['order-number']);
unset($columns['order-number']);
$new_column['order-thumbnails'] = '';
return array_merge($new_column, $columns);
}
add_action( 'woocommerce_my_account_my_orders_column_order-thumbnails', 'filter_woocommerce_my_account_my_orders_column_order', 10, 1 );
function filter_woocommerce_my_account_my_orders_column_order( $order ) {
// Loop through order items
foreach( $order->get_items() as $item ) {
$product = $item->get_product(); // Get the WC_Product object (from order item)
$thumbnail = $product->get_image(array( 36, 36)); // Get the product thumbnail (from product object)
if( $product->get_image_id() > 0 ) {
echo $thumbnail . ' ' ;
}
}
}
代码放在当前使用的子主题(或主题)的 functions.php 文件中。已测试并可用。
 我需要使用哪个钩子来显示图像?
我需要使用哪个钩子来显示图像? 我需要使用哪个钩子来显示图像?
我需要使用哪个钩子来显示图像?