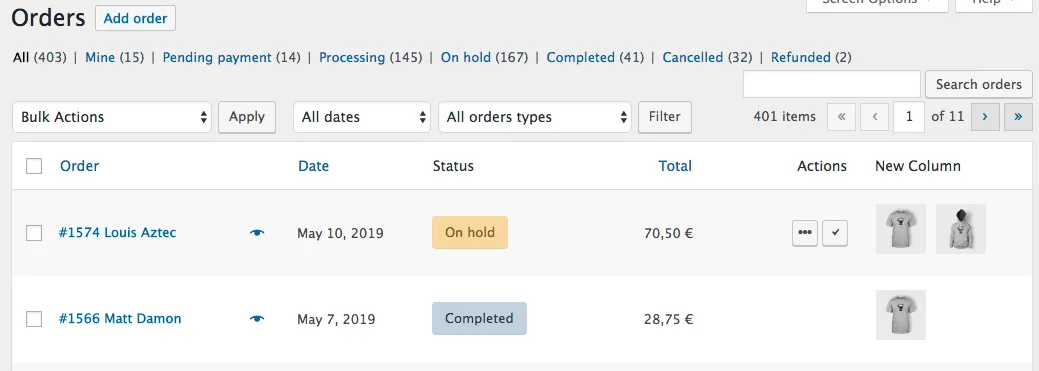
我想在Woocommerce的管理员查看订单页面上添加未来图片。已创建新列,但产品图片未显示。
我该怎么做才能显示订单缩略图?
谢谢。
// Admin Order page new colums
add_filter( 'manage_edit-shop_order_columns', 'add_account_orders_column', 10, 1 );
function add_account_orders_column( $columns ){
$columns['custom-column'] = __( 'New Column', 'woocommerce' );
return $columns;
}
add_action( 'woocommerce_my_account_my_orders_column_custom-column', 'add_account_orders_column_rows' );
function add_account_orders_column_rows( $order ) {
// Example with a custom field
if ( $value = $order->get_meta( 'order_received_item_thumbnail_image' ) ) {
echo esc_html( $value );
}
}