我想要在网站内容后面拥有一张完整的背景图片。我正在使用以下CSS来实现这个目标:
body {
background: url(../img/bg.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
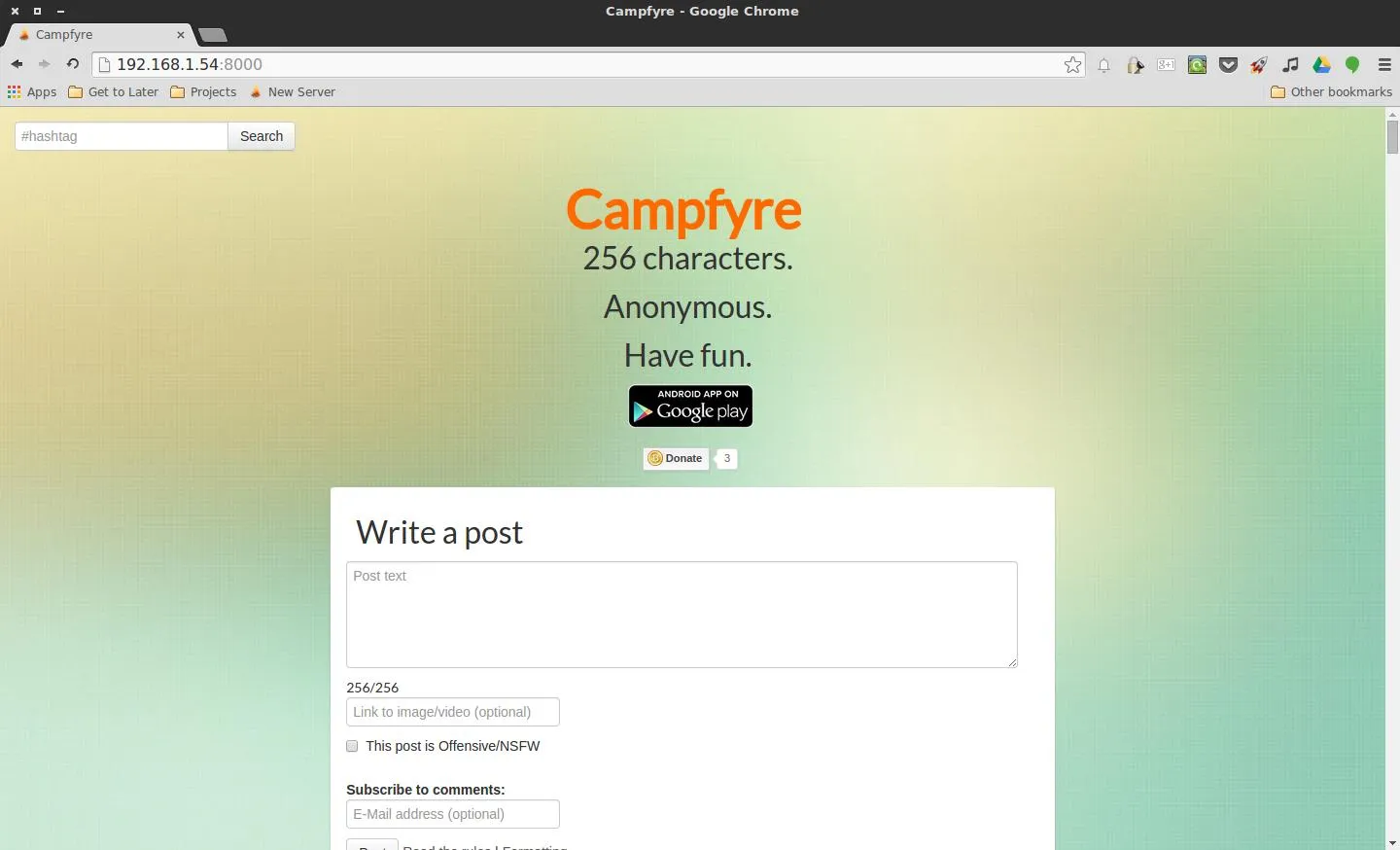
我的问题是,尽管在桌面上运行得很完美:
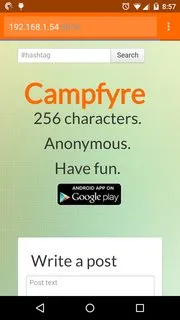
 并且最初在移动设备上也能正常工作:
并且最初在移动设备上也能正常工作:

posts.innerHTML = newHTML + posts.innerHTML;
无论显示什么图像(我尝试过多个图像),都会出现基于图像的固定颜色:
 。当您滚动页面时,底部将出现一个白色边框(当您停止滚动时,它将填充颜色)。如何解决这些问题?如果您想查看所有代码,请访问 GitHub:https://github.com/NickGeek/Campfyre。
。当您滚动页面时,底部将出现一个白色边框(当您停止滚动时,它将填充颜色)。如何解决这些问题?如果您想查看所有代码,请访问 GitHub:https://github.com/NickGeek/Campfyre。
cover或fixed背景属性有关...它将背景缩放到窗口的大小..你可以尝试在bodyCSS中添加width: 100%; height: 100%;吗? - Qarib Haiderhtml {background:....- Banzay