我希望使用 HTML 5 canvas 生成一张可分享的图片,但是我在向画布添加图像时遇到了问题:
以下是我的代码:
HTML:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<body>
<div id="the_text" style="display: none;width:100%;height:1000px;background-color:red;">
CERTIFICATE OF ATTENDANCE
</div>
<button id="show_img_btn">Search</button>
<div class=" center-screen" id="show_img_here" style="">
</div>
</body>
<script async src="https://static.addtoany.com/menu/page.js"></script>
Javascript:
window.onload = function() {
$("#show_img_btn").on("click", function() {
var canvas = document.createElement("canvas");
canvas.width = 800;
canvas.height = 500;
var ctx = canvas.getContext('2d');
var img1 = new Image();
//drawing of the test image - img1
img1.onload = function() {
//draw background image
ctx.drawImage(img1, 0, 0);
//draw a box over the top
ctx.fillStyle = "rgba(200, 0, 0, 0.5)";
ctx.fillRect(0, 0, 800, 500);
};
img1.src = 'http://cdn.playbuzz.com/cdn/503aeb8a-c1b8-4679-8ed3-da5e11643f29/8a940ebd-8630-4247-888e-c4c611f4f0e2.jpg';
// rest of content
ctx.fillStyle = '#c3d200';
ctx.font = "45px panton";
var text = $("#the_text").text();
ctx.fillText(text, 10, 120);
ctx.fillStyle = '#000000';
ctx.font = "17px panton";
var text = $("#the_text").text();
ctx.fillText('Lorem ipsum dolor sit amet, consectetur:', 230, 280);
ctx.fillStyle = '#000000';
ctx.font = " bold 31px panton";
var text = $("#the_text").text();
ctx.fillText('Lorem ipsum dolor sit amet, consectetur', 180, 350);
ctx.fillStyle = '#000000';
ctx.font = " bold 31px panton";
var text = $("#the_text").text();
ctx.fillText('Lorem ipsum dolor sit amet, consectetur adipiscing', 80, 400);
// create image
var img = document.createElement("img");
img.src = canvas.toDataURL();
$("#show_img_here").append(img);
//$("body").append(canvas);
});
};
// share icons
var a2a_config = a2a_config || {};
a2a_config.overlays = a2a_config.overlays || [];
a2a_config.overlays.push({
services: ['twitter', 'facebook', 'linkedin', 'email'],
size: '50',
style: 'horizontal',
position: 'top center'
});
CSS:
body {
background: white;
}
button {
background: #0084ff;
border: none;
border-radius: 5px;
padding: 8px 14px;
font-size: 15px;
color: #fff;
}
.center-screen {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
min-height: 100vh;
}
我也尝试过这样做,但不起作用。
var background = new Image();
background.src = "http://cdn.playbuzz.com/cdn/503aeb8a-c1b8-4679-8ed3-da5e11643f29/8a940ebd-8630-4247-888e-c4c611f4f0e2.jpg";
background.onload = function(){
ctx.drawImage(background,0,0);
}
或者使用图像源绘制图像:
var img = document.getElementById("image");
ctx.drawImage(img, 0, 0);
这一切都不起作用。
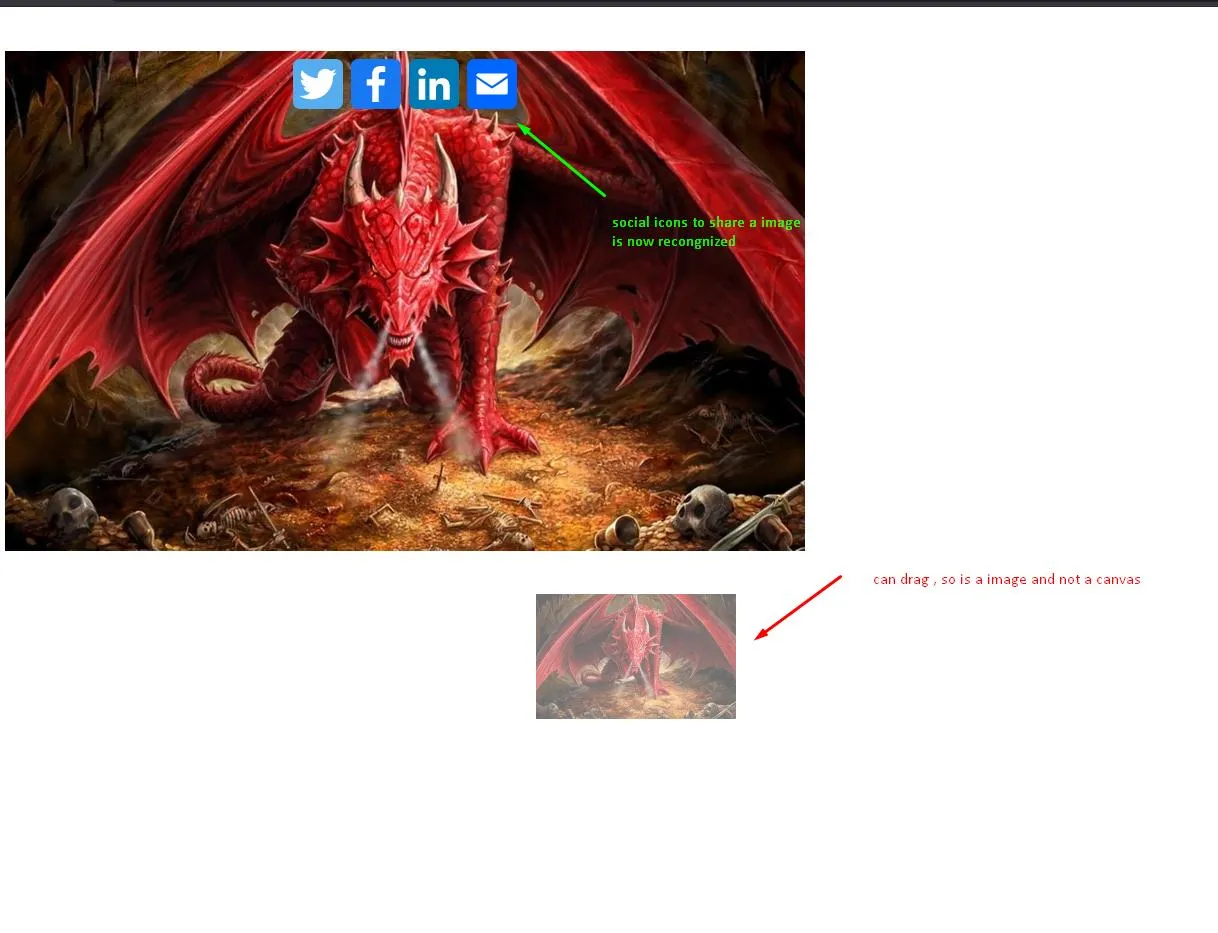
注意:在HTML上使用 标签可以解决插入图片的问题,但它将无法被识别为可以在社交网络上分享的图像。
这是演示测试链接:FIDDLE DEMO