我有一个摄像头视频源和一个画布。
当用户点击提交时,画布会显示摄像头视频的图像。
<video id="video" width="300" height="200" autoplay></video>
</section>
<section class="btn">
<button id="btnClick">Submit</button><br>
</section>
<section>
<canvas id="canvas" width="300" height="300">
</section>
用户点击提交后,可以点击共享按钮上传图片。
<input type="button" onclick="uploadEx()" value="Share" />
<form method="post" accept-charset="utf-8" name="form1">
<input name="hidden_data" id='hidden_data' type="hidden"/>
</form>
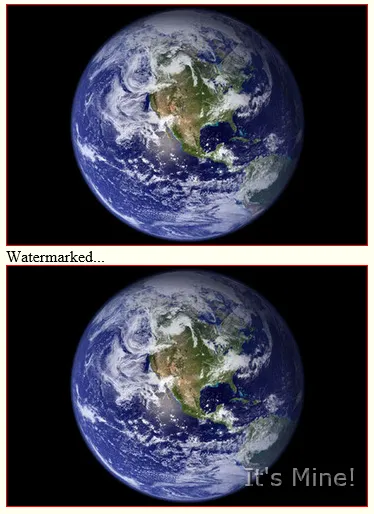
我希望能够在用户点击分享按钮之前,在图片上覆盖另一个PNG图像。
用于上传图片的JS代码:
function uploadEx() {
var canvas = document.getElementById("canvas");
var dataURL = canvas.toDataURL("image/png");
document.getElementById('hidden_data').value = dataURL;
var fd = new FormData(document.forms["form1"]);
var xhr = new XMLHttpRequest();
xhr.open('POST', 'uploadscript.php', true);
xhr.upload.onprogress = function(e) {
if (e.lengthComputable) {
var percentComplete = (e.loaded / e.total) * 100;
console.log(percentComplete + '% uploaded');
alert('Image uploaded');
}
};
xhr.onload = function() {
};
xhr.send(fd);
};
我该如何在上传时叠加第二张图像(如水印)?