我正在尝试使用chart.js 2.3.0绘制水平条形图 -
var MeSeContext = document.getElementById("MeSeStatusCanvas").getContext("2d");
var MeSeData = {
labels: [
"ME",
"SE"
],
datasets: [
{
label: "Test",
data: [100, 75],
backgroundColor: ["#669911", "#119966" ],
hoverBackgroundColor: ["#66A2EB", "#FCCE56"]
}]
};
var MeSeChart = new Chart(MeSeContext, {
type: 'horizontalBar',
data: MeSeData,
options: {
scales: {
yAxes: [{
stacked: true
}]
}
}
});
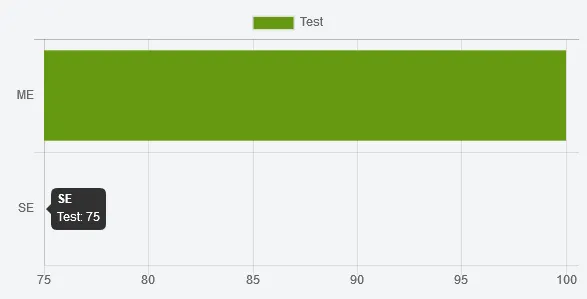
但它只显示了一个条形图。我错过了什么?