我正在将新的 EmojiCompat 引入我的应用程序。现在我遇到了以下问题,不知道该如何解决:
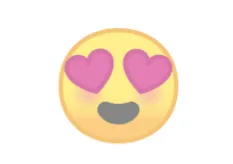
下面的代码由 EmojiCompat 渲染,但表情符号呈半透明状态:
<android.support.text.emoji.widget.EmojiTextView
android:textAlignment="center"
android:text=""
android:textSize="100dp"
android:layout_gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
在我的设备上呈现的XML文件截图:
布局检查显示:alpha: 1.0
我该如何修复TextView以使其完全不透明呈现?
Emoji兼容版本:com.android.support:support-emoji:27.1.+