如果我理解正确的话,我们需要在ngx-bootstrap日期选择器中使用属性“bsDatepicker”来设置输入元素,因此我想动态设置其属性。
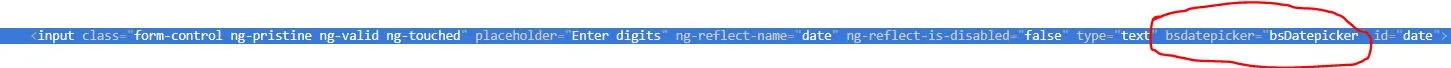
为了实现这个目标,我使用[attr.bsDatepicker] = "bsDatepicker",但它将属性设置为小写,因此日期选择器无法工作。
为了实现这个目标,我使用[attr.bsDatepicker] = "bsDatepicker",但它将属性设置为小写,因此日期选择器无法工作。
我也尝试了javascript的setAttribute,但得到了相同的结果,以下是代码:
isInputElement(elem: HTMLElement | null): elem is HTMLInputElement {
if (!elem) {
// null
return false;
}
return (elem.tagName === 'INPUT')
}
setAttribute(id: any ){
const elem = document.getElementById(id);
console.log(elem);
if (this.isInputElement(elem)) {
var att = document.createAttribute("bsDatepicker");
att.value = "bsDatepicker";
elem.setAttributeNode(att);
console.log(elem);
}
}
有没有其他方法可以使用日期选择器,或者我是否可以动态设置驼峰式属性作为ngx-bootstrap日期选择器所需的属性“bsDatepicker”。