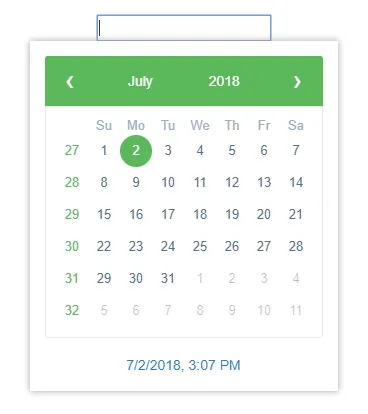
我希望定制ngx-bootstrap日期选择器弹出窗口。基本上,我想在日历中添加链接/按钮来显示日期,点击该日期将添加到日期选择器字段中。
我找不到任何自定义日期选择器的方法。我正在使用Angular 5和ngx-bootstrap: https://valor-software.com/ngx-bootstrap/#/datepicker 提前致谢。
我找不到任何自定义日期选择器的方法。我正在使用Angular 5和ngx-bootstrap: https://valor-software.com/ngx-bootstrap/#/datepicker 提前致谢。

BsDatepickerModule.forRoot(), DatepickerModule.forRoot()? - Winnemucca