我刚刚将片段添加到 Main_Activity 中,现在我正在使用抽屉布局进行交换,
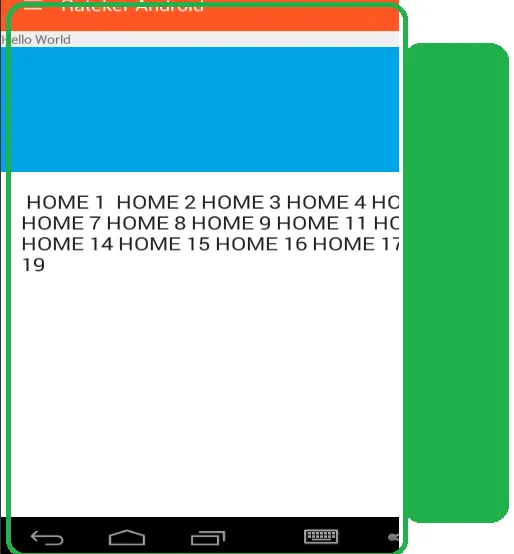
问题在于片段不像图中显示的那样被包含在屏幕内,
如果有人需要,我可以提供代码。
简而言之,我添加了一个线性布局,在其中交换了片段。
<LinearLayout
android:orientation="vertical"
android:id="@+id/container"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</LinearLayout>
Requested:
HEER"activity_main.xml"
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:fitsSystemWindows="true">
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/DrawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:elevation="7dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
android:id="@+id/tool_bar"
layout="@layout/tool_bar"></include>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World" />
<LinearLayout
android:id="@+id/container"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
</LinearLayout>
</LinearLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/RecyclerView"
android:layout_width="320dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#ffffff"
android:scrollbars="vertical">
</android.support.v7.widget.RecyclerView>
</android.support.v4.widget.DrawerLayout>
</FrameLayout>
这里是主活动类:
package com.rateker.ratekerand.ratekerandroid;
import android.support.v4.app.Fragment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.GestureDetector;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
public class MainActivity extends AppCompatActivity {
String TITLES[] = {"Home", "Events", "Mail", "Shop", "Travel", "Home2", "Events2", "Mail2", "Shop2", "Travel2", "Shop3", "Travel3"};
int ICONS[] = {R.drawable.abc_menu_hardkey_panel_mtrl_mult,
R.drawable.abc_menu_hardkey_panel_mtrl_mult,
R.drawable.abc_menu_hardkey_panel_mtrl_mult,
R.drawable.abc_menu_hardkey_panel_mtrl_mult,
R.drawable.abc_menu_hardkey_panel_mtrl_mult,
R.drawable.abc_menu_hardkey_panel_mtrl_mult,
R.drawable.abc_menu_hardkey_panel_mtrl_mult,
R.drawable.abc_menu_hardkey_panel_mtrl_mult,
R.drawable.abc_menu_hardkey_panel_mtrl_mult,
R.drawable.abc_menu_hardkey_panel_mtrl_mult,
R.drawable.abc_menu_hardkey_panel_mtrl_mult,
R.drawable.abc_menu_hardkey_panel_mtrl_mult};
//Similarly we Create a String Resource for the name and email in the header view
//And we also create a int resource for profile picture in the header view
String NAME = "Akash Bangad";
String EMAIL = "akash.bangad@android4devs.com";
int PROFILE = R.drawable.lighthouse;
private Toolbar toolbar; // Declaring the Toolbar Object
RecyclerView mRecyclerView; // Declaring RecyclerView
RecyclerView.Adapter mAdapter; // Declaring Adapter For Recycler View
RecyclerView.LayoutManager mLayoutManager; // Declaring Layout Manager as a linear layout manager
DrawerLayout Drawer; // Declaring DrawerLayout
ActionBarDrawerToggle mDrawerToggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.tool_bar); // Attaching the layout to the toolbar object
setSupportActionBar(toolbar); // Setting toolbar as the ActionBar with setSupportActionBar() call
mRecyclerView = (RecyclerView) findViewById(R.id.RecyclerView); // Assigning the RecyclerView Object to the xml View
mRecyclerView.setHasFixedSize(true); // Letting the system know that the list objects are of fixed size
mAdapter = new MyAdapter(TITLES, ICONS, NAME, EMAIL, PROFILE); // Creating the Adapter of MyAdapter class(which we are going to see in a bit)
// And passing the titles,icons,header view name, header view email,
// and header view profile picture
final GestureDetector mGestureDetector = new GestureDetector(MainActivity.this, new GestureDetector.SimpleOnGestureListener() {
@Override
public boolean onSingleTapUp(MotionEvent e) {
return true;
}
});
mRecyclerView.setAdapter(mAdapter); // Setting the adapter to RecyclerView
mRecyclerView.addOnItemTouchListener(new RecyclerView.OnItemTouchListener() {
@Override
public boolean onInterceptTouchEvent(RecyclerView recyclerView, MotionEvent motionEvent) {
View child = recyclerView.findChildViewUnder(motionEvent.getX(), motionEvent.getY());
// child.getVerticalScrollbarPosition()
if (child != null && mGestureDetector.onTouchEvent(motionEvent)) {
Drawer.closeDrawers();
System.out.println("@@@@@ !!!!!");
int position = mRecyclerView.getChildAdapterPosition(child);
Fragment fragment = null;
switch (position) {
case 1:
fragment = new FragmentHome();
break;
case 2:
fragment = new FragmentEvents();
break;
default:
fragment = new FragmentOthers();
break;
}
openFragment(fragment);
return true;
}
return false;
}
@Override
public void onTouchEvent(RecyclerView recyclerView, MotionEvent motionEvent) {
}
});
// setOnItemClickListener(new OnItemClickListener() {
// @Override
// public void onItemClick(AdapterView<?> parent, View view,
// int position, long id) {
// openActivity(position);
// }
// });
mLayoutManager = new LinearLayoutManager(this); // Creating a layout Manager
mRecyclerView.setLayoutManager(mLayoutManager); // Setting the layout Manager
Drawer = (DrawerLayout) findViewById(R.id.DrawerLayout); // Drawer object Assigned to the view
mDrawerToggle = new ActionBarDrawerToggle(this, Drawer, toolbar, R.string.openDrawer, R.string.closeDrawer) {
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
// code here will execute once the drawer is opened( As I dont want anything happened whe drawer is
// open I am not going to put anything here)
}
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
// Code here will execute once drawer is closed
}
}; // Drawer Toggle Object Made
Drawer.setDrawerListener(mDrawerToggle); // Drawer Listener set to the Drawer toggle
mDrawerToggle.syncState();
}
private void openFragment(final Fragment fragment) {
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.container, fragment)
.commit();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void onNavigationDrawerItemSelected(int position) {
// update the main content by replacing fragments
// FragmentManager fragmentManager = getFragmentManager();
// fragmentManager.beginTransaction()
// .replace(R.id.content_frame, PlaceholderFragment.newInstance(position + 1))
// .commit();
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
这里是一个代码片段的类:
package com.rateker.ratekerand.ratekerandroid;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
/**
* A simple {@link android.app.Fragment} subclass.
*/
public class FragmentHome extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragmenthome, container, false);
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}
这里是片段的 XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#ffffff"
android:orientation="vertical">
<TextView
android:padding="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text=" HOME 1 HOME 2 HOME 3 HOME 4 HOME 5 HOME 6 HOME 7 HOME 8 HOME 9 HOME 11 HOME 12 HOME 13 HOME 14 HOME 15 HOME 16 HOME 17 HOME 18 HOME 19"
android:id="@+id/textView"
android:layout_gravity="center_horizontal" />
</LinearLayout>