我刚刚将我的AppCompat v20应用程序升级到API 21,连同AppCompat v21。大多数事情都没有问题,这篇文章也有所帮助:https://chris.banes.me/2014/10/17/appcompat-v21/。我的大多数视图看起来都不错,除了下拉框。我的App主题是:
<style name="AppBaseTheme" parent="Theme.AppCompat.Light.DarkActionBar">
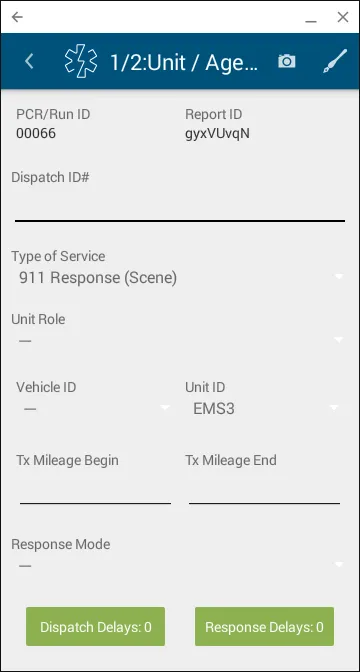
我没有为 spinner 定义自定义样式。 我也没有定义布局,我通过编程方式将 spinner 添加到视图中。 这是它的屏幕截图:

我还将 MinSdkVersion 设置为 15。 一些样式显然来自新的 Material 主题,例如暗色 EditText 线条,但我的标签和文本的自定义文本样式似乎与以前相同,因此它迁移成功了。 我该怎么做才能让我的 spinner 像主题的其余部分一样具有样式? 在 AppCompat v21 中,似乎有些东西认为我是在使用 Dark theme,而实际上我的主题是 light。