我希望我的工具栏能够作为操作栏,并且我希望它看起来像一个浅色主题和一个深色的操作栏。我似乎找不到正确的组合来实现这个目标。
这是我在styles.xml中拥有的内容。
<style name="Theme.MyTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="windowActionBar">false</item>
<item name="colorPrimary">@color/my_awesome_color</item>
<item name="android:textColorPrimary">@color/my_awesome_text_color</item>
<item name="colorPrimaryDark">@color/my_awesome_darker_color</item>
<item name="colorAccent">@color/accent</item>
</style>
我的工具栏
<android.support.v7.widget.Toolbar
android:id="@+id/my_awesome_toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize" />
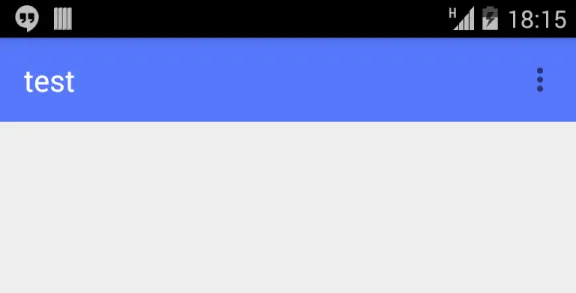
目前我得到了这个

我想要的是菜单项也是白色的
是否有优雅的解决方案或者我必须为工具栏的每一个项目选择自定义样式?看起来应该有更好的方法。
app:theme可以从parent="ThemeOverlay.AppCompat.Dark.ActionBar"继承。 - Daniel Gomez Rico