我是WPF的新手。我从这里找到了如何做一个可调整大小的垂直expander:Combine expander and grid (resizable expander)
所以我认为制作一个水平的应该很容易,但我尝试了不同的方法都没有成功。
有没有不需要复杂代码的方法?在两个网格行之间有一个glidsplitter,其中一个有expander
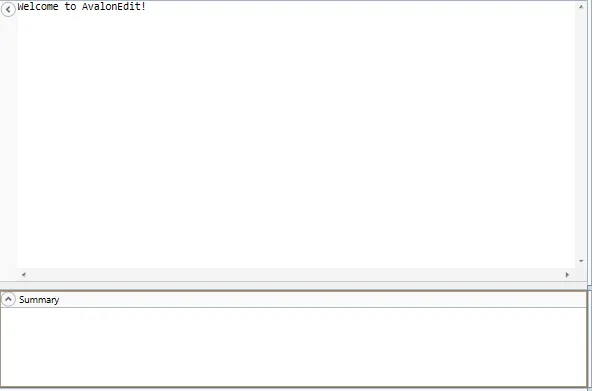
布局如下:
左侧的expander/gridsplitter工作正常。但底部的expander/gridsplitter却不行。如果没有gridsplitter,它就可以正常工作。

我的XAML:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="10" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<DockPanel Grid.Row="0">
<Expander ExpandDirection="Left" Header="">
<Expander.Content>
<Grid>
<!-- this works -->
</Grid>
</Expander.Content>
</Expander>
<TextBox AcceptsReturn="True" />
</DockPanel>
<GridSplitter Grid.Row="1" Height="10" HorizontalAlignment="Stretch" ResizeBehavior="PreviousAndCurrent" ResizeDirection="Rows"/>
<DockPanel Grid.Row="2">
<Expander ExpandDirection="Down" Header="Summary">
<Expander.Content>
<TextBox AcceptsReturn="True" />
</Expander.Content>
</Expander>
</DockPanel>
</Grid>
如果您移除中间行和网格分隔符,它可以正常运行,但无法调整大小。感谢您的任何帮助。